Время на прочтение: 6 минут(ы)
Сегодня мы познакомимся еще с одним замечательным сервисом. В этом сервисе собрано огромное количество инструментов для работы с фотографиями и картинками. Сервис называется IMGonline.com.ua
Инструменты
Я уверен, такого количество инструментов для работы с изображениями, собранными в одном месте, вы еще не видели. Вот какие разделы есть на этом сервисе:
- Изменить размер
- Конвертировать
- Сжать
- Редактор EXIF
- Эффекты
- Улучшить
- Инструменты
В отдельных разделах вы найдете десятки инструментов для работы с графикой. Если я буду перечислять все инструменты и записывать их в столбик, это займет ни одну страницу. Проще зайти на сервис и все увидеть собственными глазами.

Я познакомился с этим сервисам, когда изучал уроки Бизнес-школы «Успех». Эта школа помогает новичкам заработать в интернете не имея ни копейки. Одних только бесплатных видео уроков в этой школе столько, что даже этих уроков хватит, чтобы начать зарабатывать уже сегодня. Кликайте по баннеру и приступайте к изучению.

Запасная ссылка видео-уроков Бизнес-Школы.
Давайте вернемся к сервису и вкратце рассмотрим каждый раздел. Как я уже писал выше, все инструменты рассмотреть просто нет возможности. Я пользовался только самой малой частью этих инструментов, потому что я все в основном делаю в Photoshop. Теперь я думаю, что этот сервис «приживется» в моей коллекции нужных сервисов. На этом сервисе я в основном делаю Анимированные баннеры, об этом я расскажу подробнее чуть позже.
Изменить размер
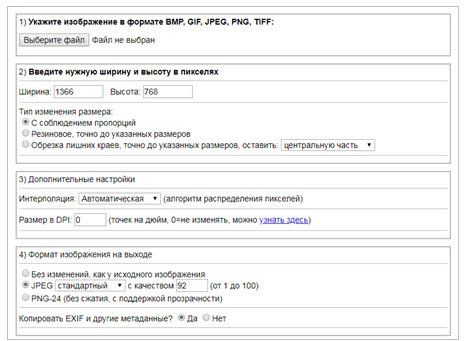
Это первый раздел на этом сервисе, откроем его и посмотрим, что там есть.
Для сужения или растягивания картинки в высоту, или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров».
Все просто, вводим нужные параметры в соответствующие поля и нажимаем ОК. На следующей странице можно посмотреть, что получилось, нажав на нужную ссылку или сохранить обработанное изображение на компьютер.

Конвертор
Как вы поняли из названия раздела, здесь можно конвертировать файлы из одного формата в другой. Поддерживаемые форматы изображений:
3FR, AAI, AI, ART, ARW, AVS, BGR, BGRA, BIE, BMP, CAL, CALS, CANVAS, CIN, CMYK, CMYKA, CR2 (Canon Digital Camera Raw Image Format), CRW, CUR, DCM, DCR, DCX, DDS, DIB, DJVU, DNG, DPX, EPDF, EPS, EPSF, EPSI, EPT, ERF, EXR, FAX, FITS, FRACTAL, FTS, G3, GIF, GIF87, GRAY, GROUP4, HDR, HRZ, ICB, ICO, ICON, IIQ, JBG, JBIG, JNG, JNX, JP2, JPE, JPEG, JPG, JSON, K25 (Kodak Digital Camera Raw Image Format), KDC, MAC, MAT, MEF, MIFF, MNG, MONO, MPC, MRW, MTV, NEF (Nikon Digital SLR Camera Raw Image File), NRW, ORF (Olympus Digital Camera Raw Image File), OTB, OTF, PAL, PALM, PAM, PBM, PCD, PCDS, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFM, PGM, PICON, PICT, PIX, PJPEG, PLASMA, PNG, PNG00, PNG8, PNG24, PNG32, PNG48, PNG64, PNM, PS, PSB, PSD, PTIF, PWP, R, RAF, RAS, RAW, RGB, RGBA, RGBO, RGF, RLA, RLE, RMF (Raw Media Format), RW2 (Panasonic Lumix Raw Image), SFW, SGI, SIX, SIXEL, SR2 (Sony Raw Format 2), SRF, STEGANO, SUN, TGA, TIF, TIFF, TIFF64, TILE, UYVY, VDA, VICAR, VIFF, VIPS, VST, WBMP, WEBP, WPG, XBM, XCF (GIMP image), XWD, X3F (Sigma RAW Picture File).
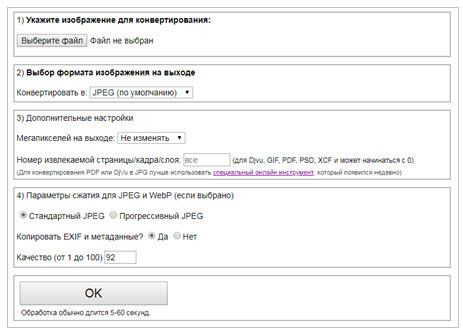
Нужно указать файл на вашем компьютере или телефоне, указать нужный формат изображения, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.

Сжать
Здесь можно сжать изображение, это необходимо делать, например, перед загрузкой картинки на свой блог.
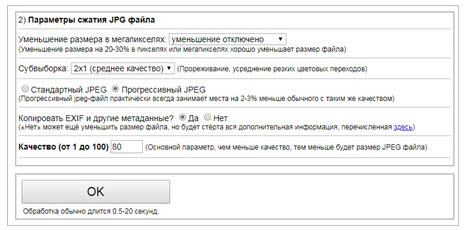
Нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество» в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла.
Если после сжатия размер jpeg-файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Все это описано на странице этого раздела – читайте.

Редактор EXIF
Бесплатные онлайн инструменты для отображения, редактирования, копирования и удаления EXIF и другой информации, встроенной в JPEG файл, без повторного сжатия и без потери качества картинки.
Что такое EXIF.
EXIF — стандарт, позволяющий добавлять к изображениям и прочим медиафайлам дополнительную информацию (метаданные), комментирующую этот файл, описывающий условия и способы его получения, авторство и т. п.
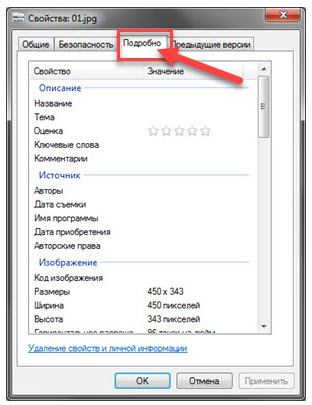
Где же находится эта информация. Кликните правой кнопкой мыши по файлу изображения и в контекстном меню выберите Свойства, вкладка Подробно – это и есть Дополнительная информация.

Вот инструменты, которые есть в этом разделе.
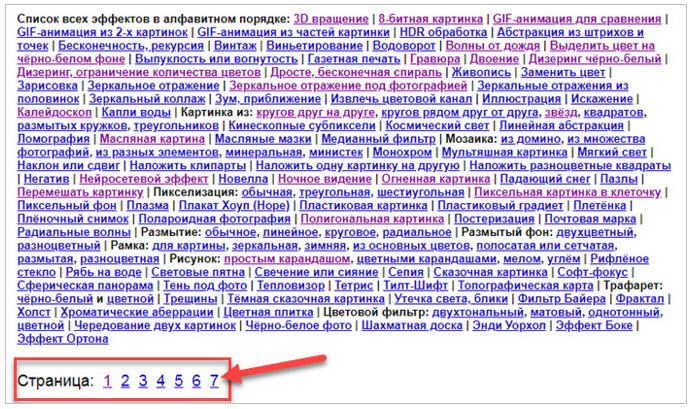
Эффекты
Выберите понравившийся фотоэффект, нажав на ссылку с его названием, далее будет показана страница, где нужно указать картинку или фотографию для применения этого эффекта, а также по желанию можно изменить настройки для достижения нужного результата.
Я не преувеличивал, когда говорил, что инструментов несколько десятков, смотрите сами. Внизу можно просмотреть еще 6 страниц с разными эффектами.

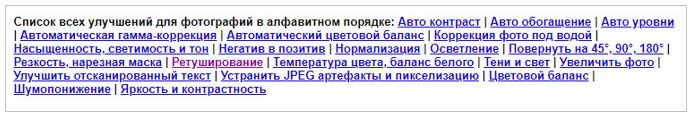
Улучшить
Автоматические улучшения, ручная коррекция фотографии или картинки онлайн.
Выберите улучшение, нажав на ссылку с его названием, после этого будет показана страница, где нужно указать фото для обработки, а также изменить дополнительные настройки для достижения наилучшего результата.

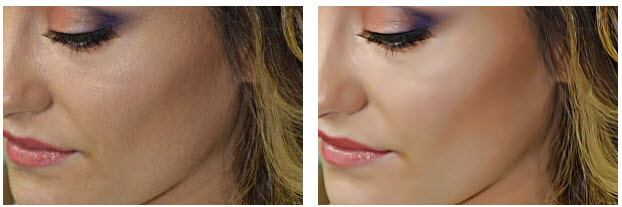
Пример улучшений.

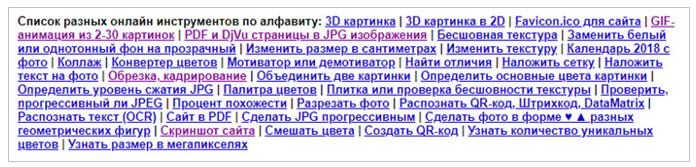
Инструменты
Выберите нужный онлайн инструмент, далее вам будет показана страница для указания изображения или же с описанием действий для создания или проверки чего-либо.

Выше, я вам обещал, что подробно расскажу, как сделать Анимированный баннер.
В разделе Инструменты выберите GIF-анимация из 2-30 картинок. Здесь вы можете вставить до 30-ти картинок, которые будут сменять друг друга.

Для создания GIF-анимации нужно указать несколько картинок на вашем компьютере или телефоне, нажать кнопку ОК, подождать пару секунд, открыть или скачать готовую анимацию. Остальные настройки выставлены по умолчанию. На этом сайте также есть создание gif-анимации из двух картинок, с добавлением разных эффектных переходов.
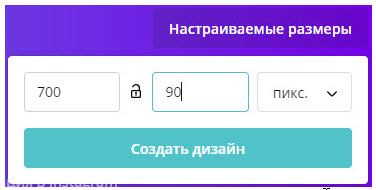
Если вы не владеете Photoshop, картинки можно сделать на сервисе Canva, мы так и поступим. Заходим на сервис Canva и в верхнем правом углу жмем на кнопку Настраиваемые размеры и вводим размеры, например, 700х90px и жмем Создать дизайн.

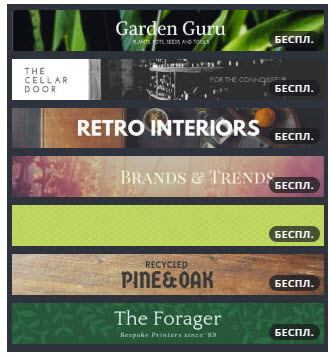
Выберите готовый шаблон и поменяйте текст на свой (я этого делать не буду) или создайте баннер «с нуля».

Кликните по выбранному шаблону, он отобразится посередине в окне сервиса, здесь его можно редактировать, например, поменять текст. После того, как вы отредактируете баннер, в правом верхнем углу нажмите на кнопку Опубликовать и сохраните готовый баннер на компьютере.

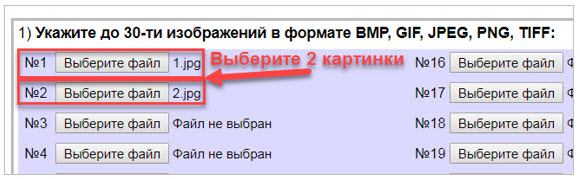
Теперь сделайте второй баннер и сохраните его под другим именем. Переходим на сервис IMGonline.com.ua, раздел Инструменты выберите GIF-анимация из 2-30 картинок и загрузите две созданные в Canva картинки.

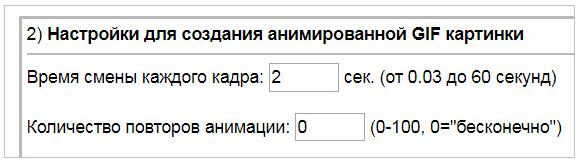
Опускаемся ниже и выставляем время (в секундах) смены картинок, советую 2-3 сек., впрочем, поэкспериментируйте сами. Количество повторов ставим «0», то есть анимация будет идти бесконечно. Остальные настройки оставьте по умолчанию и в самом низу нажмите кнопку ОК.

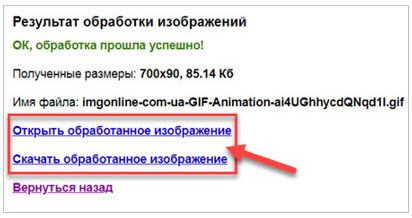
В следующем окне вы можете посмотреть, что получилось или сохранить на компьютер, нажав соответствующую кнопку.

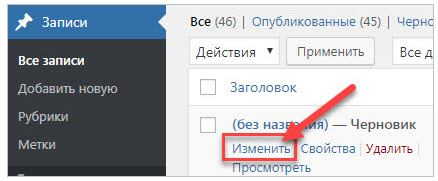
Я покажу на примере своего блога на WordPress. Заходим в админ панель блога, в левом меню в разделе Записи, выбираем запись куда будем вставлять баннер, жмем Изменить.

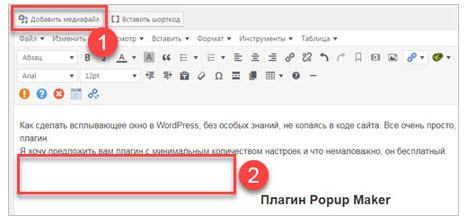
Теперь нужно загрузить баннер к себе на блог, нажмите кнопку Добавить медиафайл (1), после вставьте картинку в нужное место (2). Здесь я не рассматриваю подробно, как закачивать и вставлять картинки. Если у вас есть блог, то вы наверняка знаете, как вставлять картинки в статью.

Обновляем статью и смотрим, что получилось.

Вот так, за несколько минут можно сделать анимированный баннер, без знания программ, используя всего 2 сервиса, Canva и IMGonline.com.ua
С уважением, Сергей Бурдин