Время на прочтение: 5 минут(ы)
Как сделать всплывающее окно в WordPress, без особых знаний, не копаясь в коде сайта. Все очень просто, и вы уже наверно догадались – поставить плагин.
Я хочу предложить вам плагин с минимальным количеством настроек и что немаловажно, он бесплатный.
Плагин Popup Maker
Речь пойдет о плагине Popup Maker. Плагин устанавливается из депозитария WordPress, установка стандартная. В левой панели своего блога зайдите Плагины – Добавить новый и в строке поиска «вбейте» Popup Maker, выберите плагин, как показано на скриншоте. Жмите Установить – Активировать.

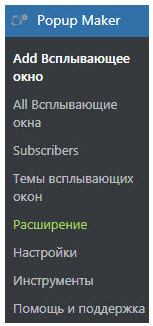
После активации, в правой панели появится пункт Popup Maker с подпунктами.

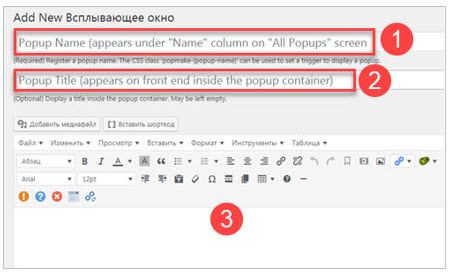
Нажмите Add Всплывающее окно, и вы попадете в редактор, где мы будем настраивать наше окно.
(1) – здесь пишем имя окна, это для себя, никто это имя видеть не будет
(2) – Заголовок, можно не писать, заголовок мы напишем в самом окне для текста
(3) – здесь можно вставит все, что угодно – текст, ссылку, картинку, кнопку, карту Google, шорт код, форму подписки.

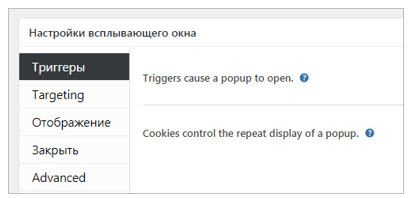
Если прокрутить окно ниже, то вы увидите настройки всплывающего окна, здесь 5 пунктов, это:
Триггеры – это условие, по которому будет открываться окно, например, Нужно нажать кнопку, чтобы окно появилось или Автоматическое открытие окна.

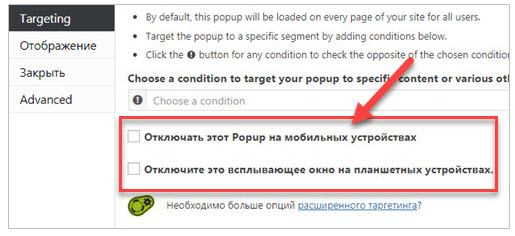
Targeting – это условие, где, кому и на каких страницах показывать Всплывающее окно. Здесь у нас только 2 настройки — Отключать этот Popup на мобильных устройствах и Отключите это всплывающее окно на планшетных устройствах. Если хотите получить больше настроек, нажмите на ссылку …расширенного таргетинга?, но за это нужно будет заплатить.

Отображение – здесь находятся настройки отображения окна.
Advanced (Расширенные настройки) – здесь настраивать ничего не нужно.

Настройки всплывающего окна
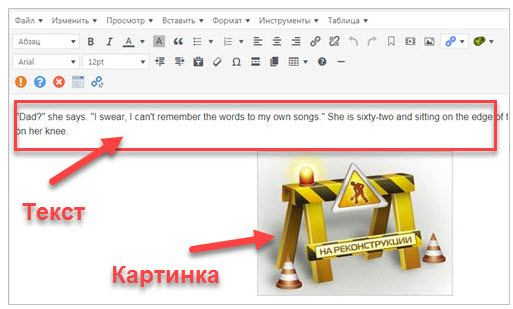
Перед тем, как начать настраивать всплывающее окно, напишем какой-нибудь текст и вставим картинку. Все это делается так же, как и при написании статьи на свой блог. Я взял просто текст и вставил первую попавшуюся картинку.
Можете вставлять все, что угодно.

Теперь переходим к настройкам.
Триггер
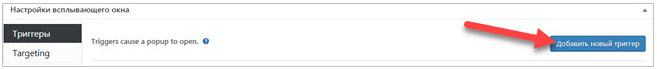
Выберите раздел Триггеры и справа нажмите кнопку Добавить новый триггер.

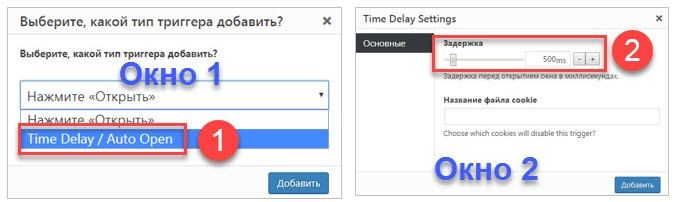
В окне 1, выбираем Auto Open (Отрывать автоматически) (1), нажимаем Добавить. В окне 2, ставим задержку (2), через сколько миллисекунд появится окно.

Таргетинг
Оставьте все по умолчанию или поставьте нужные галочки. Чуть выше я уже упоминал об этом пункте.

Отображение
Здесь настроек много, мы рассмотрим основные, а с остальными вы разберетесь сами, без труда.
Appearance (вид окна)
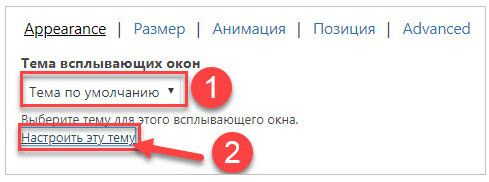
Здесь лишь нужно выбрать тему, их здесь шесть. Выберем – Тема по умолчанию (1) и после этого нажмите Настроить тему (2).

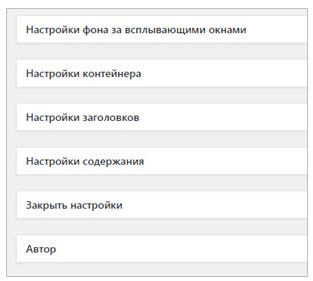
У вас откроется окно с настройками. Слева вы увидите все разделы настроек (советую их свернуть, как на скриншоте) и открывать по мере необходимости.

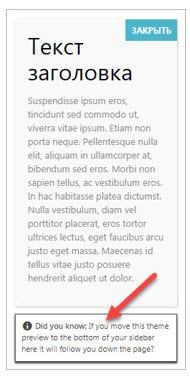
… справа вы увидите, как будет выглядеть ваше Всплывающее окно.
Под окном вы увидите сообщение (показано стрелкой), в котором говорится, что если кликнуть мышкой по какому-то элементу окна, то вы сразу попадете в настройки этого элемента.

Настройки фона за всплывающими окнами
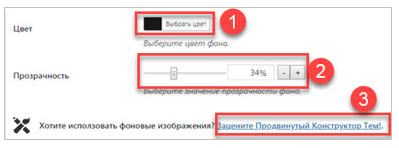
1-ая группа настроек – Настройки фона за всплывающими окнами. Жмем на на маркер треугольника справа, чтобы развернуть это окно. Здесь можно поменять Цвет фона (1), настроить Прозрачность (2) и можно купить платную версию плагина (3).
Настройки контейнера
2-ая группа настроек – Настройки контейнера, здесь настроек побольше. Можно настроить:
- Фон, под текстом
- Прозрачность этого фона
- Различные настройки границы (вид, толщина, цвет…)
- Настроить тень (много настроек)
Настройка заголовков
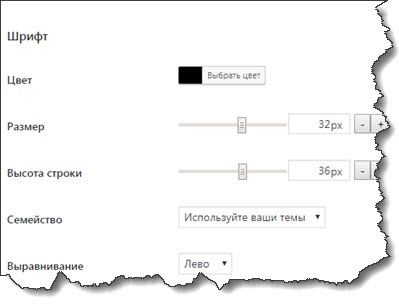
3-ая группа настроек – Настройка заголовков. Здесь можно настроить:
- Цвет заголовка
- Размер заголовка
- Высоту строки
- Выбрать шрифт
- Выравнивание
- Различные настройки тени
Настройки содержания
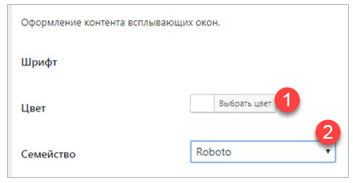
3-ая группа настроек – Настройки содержания. Здесь всего две настройки:
(1) – Цвет шрифта
(2) – Семейство шрифта

Закрыть настройки
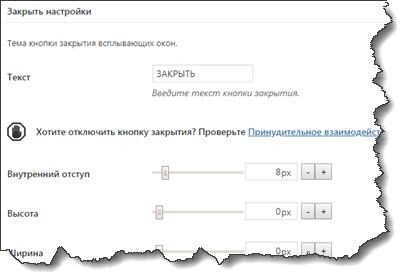
3-ая группа настроек – Закрыть настройки, это настройки кнопки Закрыть. Может быть крестик или какая-то надпись. Здесь почему-то, больше всего настроек.

Эти настройки влияют всего лишь на внешний вид кнопки Закрыть. Настройте кнопку Закрыть сами, ориентируясь на дизайн вашего сайта (блога).
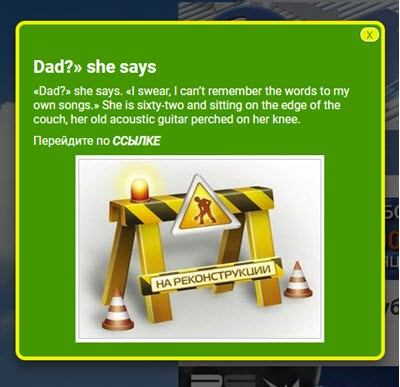
Если мы сейчас нажмем кнопку Обновить, перейдем в браузер и обновим браузер, то мы увидим, что у нас получилось. Я специально не настраивал, поставил первые попавшиеся настройки.

Размер
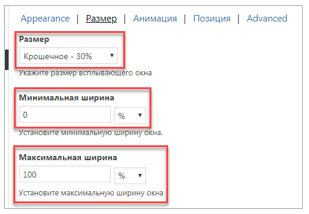
Продолжим рассматривать настройки Всплывающего окна. Во вкладке Размер, всего три настройки:
- Размер — нужно выбрать размер из открывающегося списка.
- Минимальная ширина – ставим 0%
- Минимальная ширина – ставим 100%
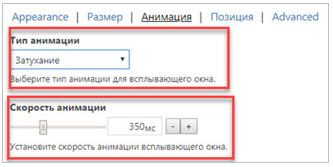
Анимация
В этой вкладке, всего две настройки:
Тип анимации – имеется 3 типа анимации – Движение, Затухание и Затухание и движение.
Скорость анимации — установите скорость анимации всплывающего окна.

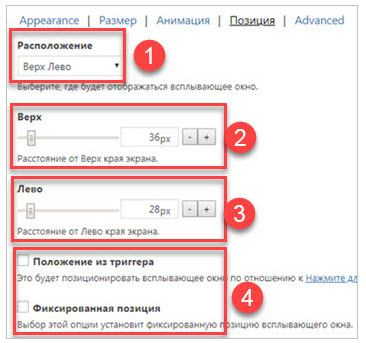
Позиция
Здесь настроек побольше.
(1) – Расположение – выберите, где будет отображаться всплывающее окно
(2) – Верх – расположение от верхнего края экрана
(3) – Лево – расположение от левого края экрана
(4) – 2 чек-бокса оставьте по умолчанию

Во вкладке Advanced, я ничего не менял.
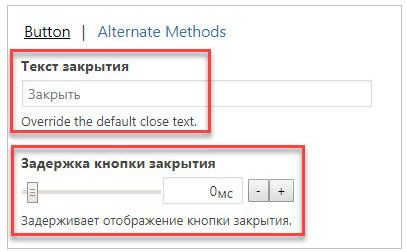
Закрыть
В этой вкладке 2 пункта, это Button (Кнопка) и Alternate Methods (Альтернативные Методы).
Button
Первая настройка, это Текст закрытия — переопределить текст закрытия по умолчанию.
Второй пункт, это Задержка кнопки закрытия — задерживает отображение кнопки закрытия.

Во вкладке Alternate Methods я ничего не менял, вы же можете поэкспериментировать.
Осталось рассмотреть Открытие всплывающего окна при нажатии на кнопку, но сейчас об этом я писать не буду.
А пока почитайте о плагине Shortcodes Ultimate, чтобы научится ставить кнопки и многое другое на свой блог. Статья называется «WordPress шорткод. Плагин Shortcodes Ultimate».
Если вам интересно, как поставить кнопку на своем блоге, при нажатии на которую открывается Всплывающее окно, то пишите в комментариях, и я продолжу эту статью.
С уважением, Сергей Бурдин