Время на прочтение: 4 минут(ы)
Рассмотрим плагин Shortcodes Ultimate. На сегодня это один из самых востребованных плагинов. Автор Владимир Анохин.
Я зашел на официальный сайт плагина и решил посмотреть на сколько востребован этот плагин.
- Версия: 5.1.1
- Обновление: 2 недели назад
- Активных установок: 700 000+
700 000 активных установок, это приличная цифра.
Описание
Shortcodes Ultimate — это обширная коллекция различных визуальных и функциональных элементов, которые вы можете использовать в редакторе страниц, текстовых виджетах и даже в файлах темы.
Используя Shortcodes Ultimate вы можете с легкостью создавать:
- вкладки,
- кнопки,
- блоки,
- слайдеры
- карусели
- вставлять адаптивные видео
- и многое, многое другое.
Установка плагина
Установить плагин можно с официального сайта (https://ru.wordpress.org/plugins/shortcodes— ultimate/) или репозитория WordPress.
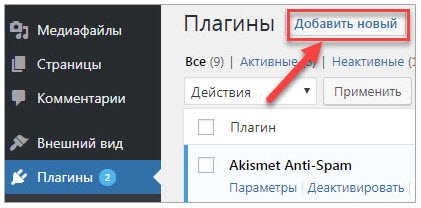
Зайдите в Консоль WordPress, Плагины и нажмите Добавить новый.

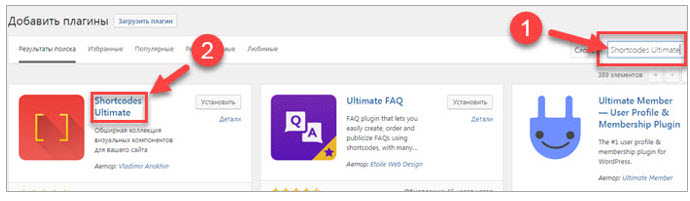
В строке поиска (1) введите Shortcodes Ultimate и найдите нужный плагин (2) (см. на миниатюру, не поставьте другой).
Дальше кликните Установить, потом Активировать.

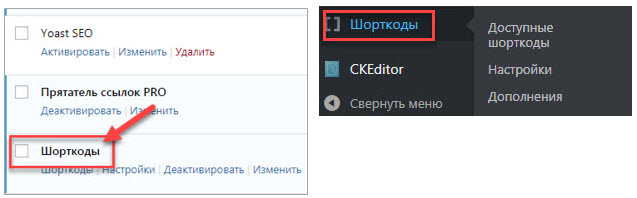
Перейдите на страницу плагинов, в Консоли WordPress и в самом низу увидите установленный плагин, Шорткоды.
В левой панели тоже появился раздел Шорткоды, с подпунктами.

Для своих экспериментов создайте новую запись (как создать новую запись, надеюсь знаете).
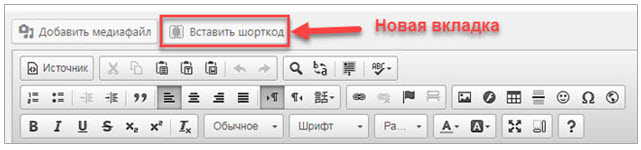
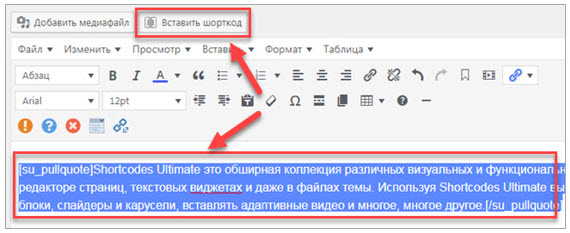
Зайдите в запись, и вы увидите, что в верхнем меню появилась новая вкладка Вставить шорткод.

Настройки
Окно Шорткодов
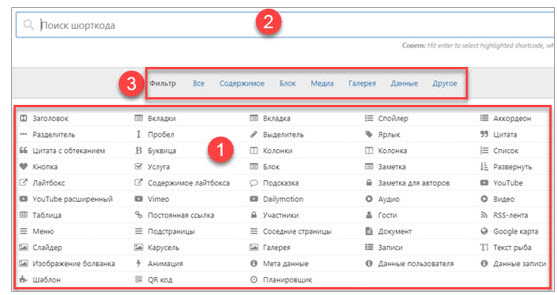
Посмотрим, какие шпрткоды имеются. Зайдите Вставить шорткод.
Во-первых, вы увидите все шорткоды (1), которые имеются в бесплатной версии.
Вверху имеется строка поиска (2)
Есть Фильтр (3) – шорткоды можно отсортировать по категориям.
Сразу хочу вас предупредить, не все шорткоды могут у вас «работать».
Возможно это зависит от темы, которая установлена.
УВЕЛИЧИТЬ — кликните чтобы посмотреть «поближе»

Заголовок
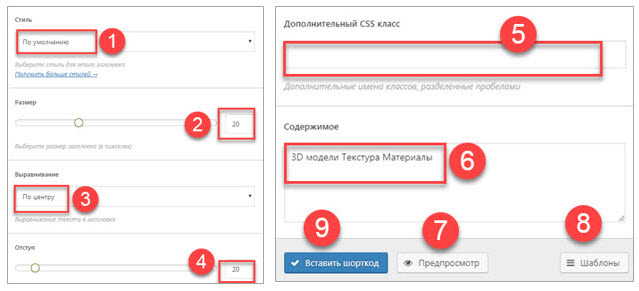
Заходим Вставить шорткоды – Заголовок. Попадаем в окно настроек данного шорткода (у каждого шорткода свои настройки).
(1) – Стиль — По умолчанию, в бесплатной версии только один.
(2) – Размер – размер шрифта
(3) – Выравнивание – поставим По центру
(4) – Отступ – можно поставить отступ
(5) – Дополнительный CSS класс – можно прописать свой класс
(6) – Содержание – текст заголовка
(7) – Предпросмотр – посмотрите, что получилось
(8) – Шаблоны – можно сохранить, как шаблон и в дальнейшем использовать
(9) – Вставить шорткод – если все устраивает, вставим шорткод

Далее настройки будите выставлять сами, я вам только покажу, как работают некоторые шорткоды.
И так, нажимаем Вставить шорткод. В окне редактора вы увидите вот такой шорткод.
В готовом коде тоже можно делать некоторые изменения, например, поменять цвет текста, сделать его «жирным», даже размер можно поменять.

Посмотрим, что получилось. Так как версия бесплатная, стиль только один, то и оформление заголовка, только такое (две параллельные линии).

Цитата с обтеканием
Если сначала выделить текст, который будет цитатой и потом перейти в настройки, то этот текст уже будет вставлен в настройках.

Вот, что получилось, возможно где-то примените.

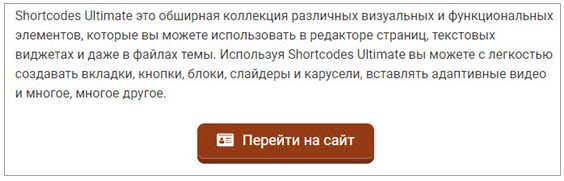
Кнопка
Я считаю это очень полезный шорткод
Здесь много настроек, но описывать их все я не вижу смысла. Вы все равно будите подбирать свои настройки, чтобы они вписывались в дизайн вашего сайта.
Что получилось:

Ссылку на кнопку можно поставить любую, сделать любую надпись и поставить иконку, слева от надписи. Есть небольшая библиотека иконок (это все в настройках).
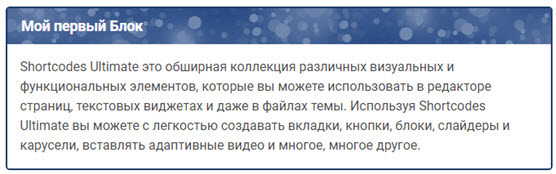
Блок
Тоже интересный шорткод
Выделяем текст, заходим в шорткоды и выбираем Блок. Настройки сделайте на свой вкус.
В настройках имеется 5 стилей оформления.

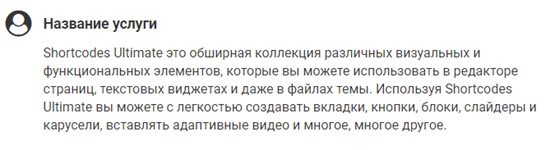
Услуга
Аналогична Блоку, те же настройки, похожий вид.

Галерея
Так выглядит Галерея рисунков. Справа и слева есть стрелочки чтобы «листать» рисунки.
Для работы с изображениями еще есть Карусель

Одним словом, список шорткодов большой, пробуйте сами, экспериментируйте.
Моя цель была просто рассказать вам, что есть такой замечательный плагин. Все на русском, все понятно.
Зайдите на страницу плагина (ссылка вверху), там есть раздел Вопросы и Ответы. Там же вы можете обратится в службу поддержки.
С уважением, Сергей Бурдин