Время на прочтение: 5 минут(ы)
Я снова возвращаюсь к теме ROTT для WordPress. Я уже писал статью об этой теме, называется статья «Тема Root для WordPress», советую прочитать.
У меня тема Root стоит уже наверно месяц, и я очень доволен. Я отказался от многих плагинов, скриптов и т.п., поскольку в этой теме есть все или почти все.
Дизайн можно поменять за считанные минуты, выбрать любую цветовую гамму, оформление статей и страниц.
Вот 2 решения оформления блога, только средствами темы Root.

Но сегодня речь пойдет о том, как разместить рекламу у себя на блоге в любом месте, не редактируя код (ну может чуть-чуть) и без посторонних плагинов. Все действия мы будем делать при помощи темы Root.
Это будет интересно в первую очередь тем, кто продает рекламу у себя на блоге. И конечно это будет полезно администратору блога, который решит поставить свою рекламу, например, какого-то партнерского продукта.
Я покажу, как поставить СВОЙ баннер. Как рисовать баннер, я показывать не буду, это не тема сегодняшней статьи. Скажу только, если вы не владеете Photoshop, то имеется много онлайн сервисов.
Об одном таком сервисе я писал несколько дней назад, «Сервис GFTO — Конструктор открыток, баннеров, генератор логотипов...»
Еще можете сказать 2 книги, «89 сервисов для работы с графикой», описывать я их не буду, скачайте и посмотрите сами.
Будем считать, что баннер вы сделали, заходим на свой блог, в Панель управления (не забывайте, я показываю на теме Root). В левом меню Записи – Добавить новую (1) – Добавить медиафайл и вставьте свой баннер (2). Если у вас есть блог, и вы уже интересуетесь рекламой, значит писать статьи и вставлять картинки вы умеете.
Не забудьте поставить ссылку на баннер.

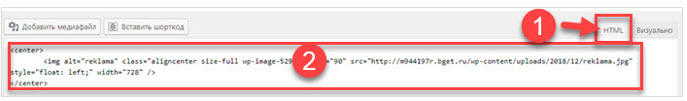
Перейдите в режим HTML (1) и скопируйте код, в буфер обмена (2).

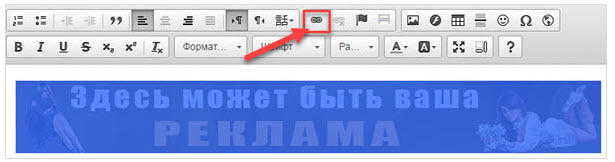
Чтобы поставить любую ссылку на баннер, выделите его и нажмите на иконку Вставить\Редактировать ссылку (см. скриншот).
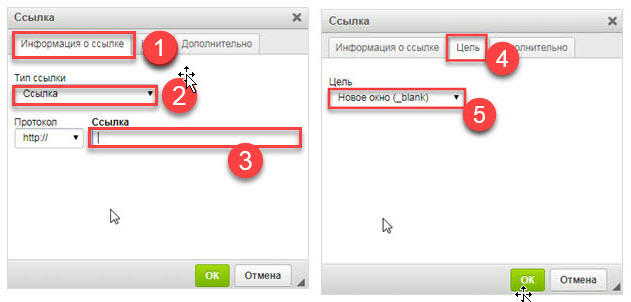
В открывшемся окне выберите вкладку Информация о ссылке (1), Тип ссылки – Ссылка (2) и в поле Ссылка, вставьте нужную ссылку (3).
Перейдите во вкладку Цель (4) и обязательно поставьте Новое окно (5). Жмем ОК.

Раздел Реклама, темы Root
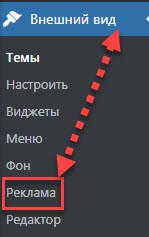
Код баннера мы скопировали, можно временно вставить его в блокнот. Переходим в левое меню, выбираем Внешний вид – Реклама (помните это в теме Root).

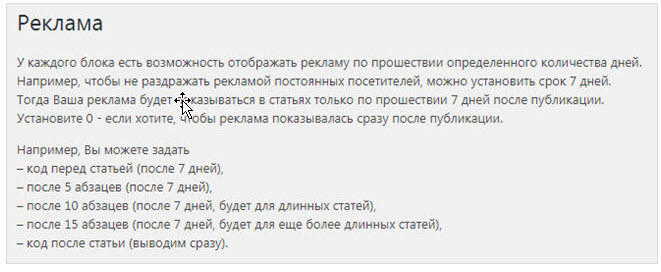
В окне, куда мы перешли находятся все настройки рекламы. В самом верху прочитайте о рекламе.

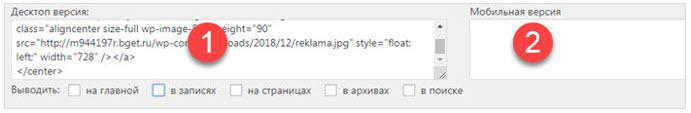
В каждой вкладке имеется 2 настройки рекламы, это Десктоп версия (1) и Мобильная версия (2), мы рассмотрим Десктоп версию. Для мобильной версии нужен другой баннер, соответственно код будет тоже другой.

Если прокрутить страничку вниз, то вы увидите все варианты, куда можно вставить баннер.
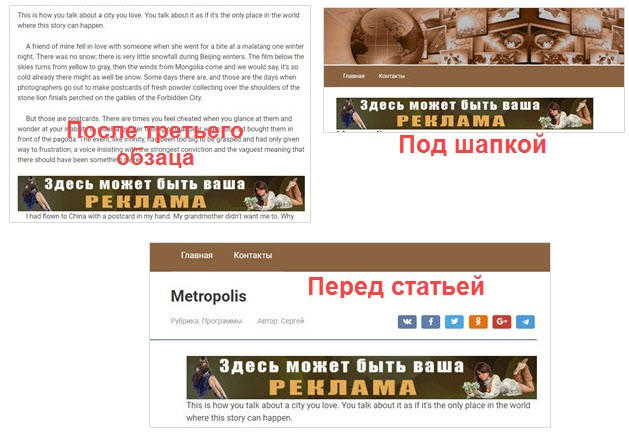
- После шапки и меню (на всю ширину сайта)
- Перед статьей
- По середине статьи
- После статьи
- После абзаца #1
- После абзаца #2
- После абзаца #3
Как видите есть 7 мест, куда можно вставит рекламу, но не забывайте, есть еще сайдбар, реклама может быть размещена и там.
Размещение рекламы
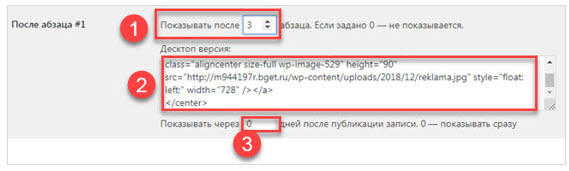
Покажу на одном примере, остальные настраиваются также. Вариант После абзаца #1, это не значит, что вставка рекламы будет после первого абзаца. Номер абзаца, после которого будет рекламы, вы задаете сами, это поле (1).
У меня стоит 3, это значит, что реклама будет показана после 3-его абзаца. Если поставить 0 – реклама показываться не будет.
Следующее поле (2), поле для вставки Кода (он у нас скопирован), вставляем его.
Показать через (3) дней – можно задать количество дней, через которое начнет показываться реклама. 0 – показать сразу.

Есть еще одна нужная настройка, где можно указать записи и страницы, где реклама показываться не будет. Для этого нужно прописать ID записей или страниц, через запятую. В данном примере, нужно прописать ID записей.

Где найти ID записей и страниц
Я как-то раньше не задавался этим вопросом, а тут решил, посмотреть, что пишут в интернете — как узнать ID. Одни пишут, нужен такой-то код и его нужно вставить туда-то, другие предлагают плагины, третьи еще что-то.
А все оказывается до безобразия просто. Если вы в настройках (WordPress), Постоянные ссылка ничего не трогали и не настраивали, то ID вы увидите в адресной строке.
http://m944197r.bget.ru/?p=419 419 – это и есть ID записи
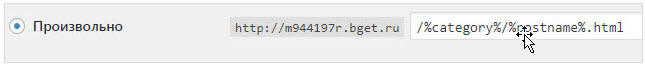
Если же у вас Постоянные ссылки настроены, например, как у меня, то в адресной строке ID вы не увидите.

У вас будет что-то подобное
http://m944197r.bget.ru/programs/push-rassylka.html. Как же быть?
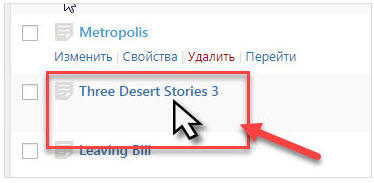
В левом меню зайдите Записи – Все записи. Подведите курсор мыши к записи, ID которой надо узнать

…и в левом нижнем углу вы увидите URL, нам нужны цифры после знака =, в данном примере ID записи 417. То же самое относится и к страницам.
![]()

Темы и Плагины от Команды WPShop (https://myobzors.ru/ROOT).
Спасибо, что дочитали до конца, для вас от меня книга «ROOT тема для WordPress»

С уважением, Сергей Бурдин













Подскажите, пожалуйста, а где взять рекламу для размещения на своем блоге? И как ее выбрать? Я же не могу размещать что-попало... Мне не мало лет, но я сделала свой блог на ROOT. Хотелось бы немного подработать...и не рекламе.
Спасибо.
Определитесь, с тем, что вы хотите рекламировать (какой товар). Нарисуйте баннер, нужного размера, вставьте, например, свою партнерскую ссылку и разместите баннер где нужно.
Это я показал принцип размещения баннера. Повторяю, сначала решите, что будите рекламировать.