Время на прочтение: 5 минут(ы)
Здравствуйте уважаемые читатели! В одной из своих статей («Не работает форма обратной связи WordPress») я писал, как обойти проблему с нерабочей формой обратной связи.
Если коротко, то я предлагал перенаправить посетителя на другую страницу с формой обратной связи, сделанную в Adobe Muse.
После публикации статьи о форме обратной связи, мне написали несколько комментариев, после чего я решил, что сделаю все, как положено, как должно быть.
Все оказалось до банального просто, у меня не работала доменная почта. Кто не знает, доменная почта – это почта, созданная на вашем хостинге или на почтовом сервисе (например, Яндекс почта). Такой e-mail выглядит так: имя@ваш домен.
Почему я сразу не проверил почту? Потому, что я был зарегистрирован на другом хостинге, SITEKO, там проблем с формой обратной связи не было, хотя почта была обыкновенная(имя@gmail.com).
После «переезда» на другой хостинг (OFFERHOST) и установки « чистой» WordPress, у меня никак не хотела работать форма обратной связи. Я перепробовал все, и плагины менял и темы, но ничего не помогало.
Я не подумал, что нужна почта с доменным именем (на прежнем хостинге все работало) и я решил попробовать доменную почту. Однако форма обратной связи не хотела работать.
Оказалось, что проблема была в новом хостинге. Я написал в службу поддержки и мне решили эту проблему (к стати очень оперативно). Я не знаю, что было не так, но проблема была решена.
Настройки пользователя
Однако, после установки и настройки доменной почты, чтобы заработала форма обратной связи, новый e- mail нужно было прописать в Персональные настройки. Эти настройки находятся Пользователи – Ваш профиль.

И еще в одном месте, Настройки – Общее.

Меняем E-Mail
Поменять e-mail, простой заменой, у меня не получилось. Я думал, поменяю адрес почты на новый (с доменом), нажму кнопку Сохранить изменения и у меня почта поменяется, но не тут-то было…
Стал искать в интернете, как поменять почту в своем профиле, советов много, но я же покажу один, который мне помог. Если для кого-то мой способ покажется сложным, поищите в интернете другой. Как я сказал, советов по данному вопросу много.
Мой способ заключается в том, чтобы поменять e-mail прямо в базе данных блога. Этот совет я нашел в интернете, но он мне не помог. Автор статьи, где я прочитал этот совет пишет, что e-mail нужно поменять только в одном месте.
Одним словом, e-mail меняется в двух местах и сейчас я вам все покажу. Я буду показывать на своем хостинге OFFERHOST.
OFFERHOST — хостинг — мощные сервера в Европе. Можно купить хостинг за 19 руб./мес. – это всего 228 руб./год.
Заходим на хостинг, в левой панели выберите Виртуальный хостинг (1). Выберите доменное имя (2) и нажмите на значок Перейти (3).

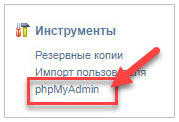
 В следующем окне, в левой панели выберите Инструменты – phpMyAdmin.
В следующем окне, в левой панели выберите Инструменты – phpMyAdmin.
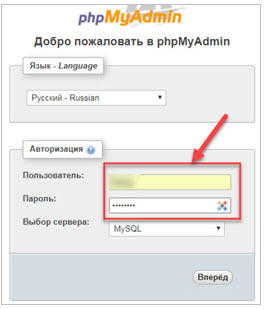
Введите имя и пароль от базы данных и нажмите кнопку Вперед. Имя и пароль базы данных, вы должны были получить в письме после оплаты хостинга.

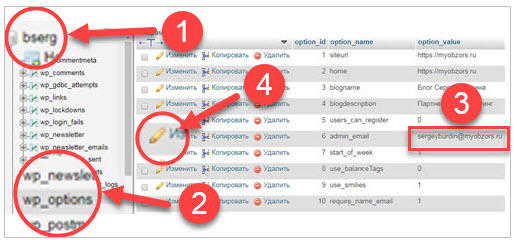
И так, мы попали в базу данных. В левой панели выберите свою базу (1), далее раздел wp_options (2). Найдите e-mail, который надо поменять (3), нажмите на значок «карандаша» (4) и поменяйте e-mail на новый.
Не забудьте сохранить (кнопка Вперед).

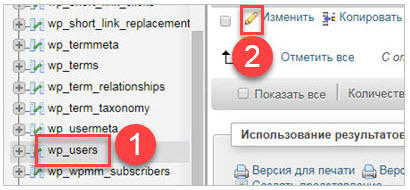
Второе место, где нужно поменять e-mail, это раздел wp_users (1), нажмите на «карандаш» (2) и поменяйте e-mail — сохраните (кнопка Вперед).

Теперь зайдите в свой Профиль, в консоли WordPress и поменяйте e-mail (где менять см. выше) или перезагрузите страницу и возможно e-mail поменяется сам.
Настройка аватара — Gravatar
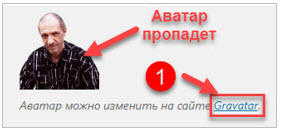
Если у вас был настроен аватар, то после смены e-mail, аватар поменяется на аватар по умолчанию (просто иконка). Если вы хотите настроить свой аватар, перейдите по ссылке Gravatar (1) и попадете на сервис Gravatar.

Граватар — это картинка, которая следует за вами от сайта к сайту, появляясь при отправке комментария или записи в блог. Аватар помогают узнавать вас в блогах и на форумах, так почему бы не использовать их везде?
Так выглядит сервис Gravatar. Нажмите Войти (в правом верхнем углу).

Я не помню, надо ли регистрироваться или я зашел через соц. сеть. Одним словом, вы должны зайти на сервис Gravatar, в свой аккаунт.
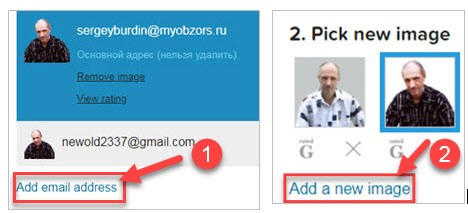
Теперь нужно добавит новый e-mail, для этого кликните по ссылке Add email address (1). В следующем окне в поле введите новый e-mail и кликните по кнопке Добавить.
Вы увидите сообщение на английском, о том, что нужно зайти в свой новый ящик и подтвердить добавление e-mail.
Далее добавьте свой аватар (свою фотографию или любой аватар). Кликните по ссылке Add a new image (2).
Следующий шаг. Выберите новую почту (кликните по ней, и она выделится синим цветом), то же сделайте с аватаром (выделение синей рамкой).

Если вы все сделали правильно, то на блоге, в вашем профиле, появится аватар. Если, что-то не получилось, все повторите снова.
Установка формы обратной связи
Если вы будите устанавливать форму с помощью плагина, то я советую плагин Contact Form 7. Как устанавливать плагин я показывать не буду, установка стандартная.
Так выглядит плагин из депозитария WordPress (устанавливайте именно оттуда).

Если вам этот плагин не подходит по каким-то причинам, то вы без труда найдете замену.
Я буду устанавливать форму обратной связи без плагина, потому, что в моей теме (шаблоне) ROOT, встроена такая функция.
О теме ROOT, можете почитать в статье «Тема Root для WordPress»
Форма вставляется при помощи шорткода. Если ставите через плагин, то же самое, с помощью шорткода.
Если вы интересуетесь формой обратной связи, значит создать новую страничку вы сможете.
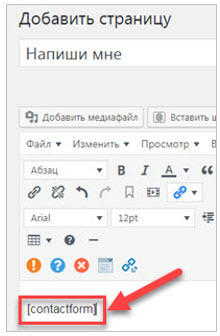
 Создаем страничку и называем ее, например, Напиши мне. Берем шорткод и вставляем как простой текст. Нажимаем Опубликовать. Это для темы Создаем страничку и называем ее, например, Напиши мне. Берем шорткод и вставляем как простой текст. Нажимаем Опубликовать. Это для темы ROOT.
Создаем страничку и называем ее, например, Напиши мне. Берем шорткод и вставляем как простой текст. Нажимаем Опубликовать. Это для темы Создаем страничку и называем ее, например, Напиши мне. Берем шорткод и вставляем как простой текст. Нажимаем Опубликовать. Это для темы ROOT.
Как вы поняли, устанавливая форму обратной связи в теме ROOT, плагин мне не нужен.
Когда будите ставить при помощи плагина, после установки плагина, у вас будет похожий код.
Код формы обратной связи плагина Contact Form 7, пример кода:
[contact-form-7 id="496" title="Контактная форма 1"]
у вас будет свой.
Остальные действия установки, одинаковы.
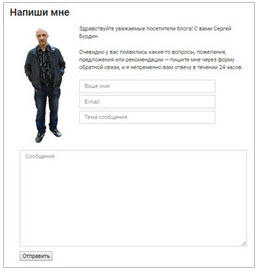
Вот моя форма обратной связи без плагина. Вы же можете оформить ее по своему.

Вот и все. С уважением, Сергей Бурдин