Время на прочтение: 4 минут(ы)
Здравствуйте уважаемые читатели!
Сегодня хочу познакомить вас с замечательным виджитом, который поможет увеличить ваши продажи в несколько раз.
Это виджет — «Захватчик клиентов». Этим инструментом вы можете пользоваться на своем сайте совершенно бесплатно.
Я расскажу вам, как его подключить и установить и еще я расскажу вам какие еще есть виджиты на сервисе Envybox (раньше CallbackKILLER), это сервис, откуда вы будите скачивать виджет «Захватчик клиентов».
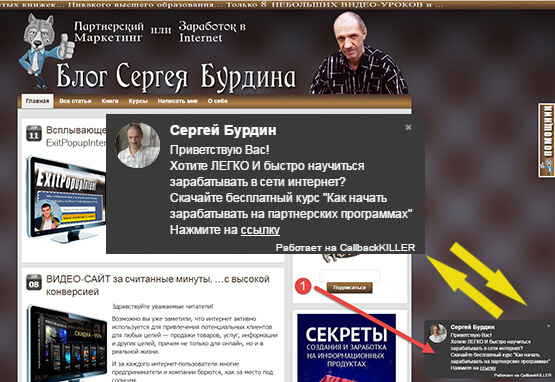
Посмотрите, как выглядит виджет на моем блоге, он находится в правом нижнем углу.
Этот виджет представляет из себя сообщение, которое, как-бы, автор набирает онлайн и посылает его вам лично.
Можете посмотреть на скриншоте ниже 1

Положение виджиты и время через которое он должен появится, это все настраивается, но об этом позже.
В этот виджет вы можете вставить любую ссылку. Это может быть ссылка на ваш товар, нет своего товара, вставляйте ссылку на партнерский товар.
Как работает виджет
Захватчик выскакивает слева внизу экрана (как я писал выше):
 Посетитель заходит на Ваш сайт, начинает просматривать информацию и тут выскакивает окно с приветствием от менеджера
Посетитель заходит на Ваш сайт, начинает просматривать информацию и тут выскакивает окно с приветствием от менеджера
 Далее идет имитация печати (анимированный карандаш) и следует предложение
Далее идет имитация печати (анимированный карандаш) и следует предложение
 После предложение следует как положено призыв к действию
После предложение следует как положено призыв к действию
Другие продукты сервиса Envybox (раньше CallbackKILLER)
 Обратный звонок — Виджет помогает организовать звонок между менеджером и клиентом за 24 секунды.
Обратный звонок — Виджет помогает организовать звонок между менеджером и клиентом за 24 секунды.
Генератор клиентов — Модуль для проведения акций или сбора Email адресов. Представляет из себя всплывающее окно с полями: имени, телефона и эл. почты. Интегрируется с GetResponse, MailChimp и MailerLite.
Огненный онлайн чат — Модуль позволяет посетителю общаться онлайн с менеджерами прямо с сайта.
Стадный инстинкт — Модуль имитирует очередь из клиентов на сайте.
Установка и настройка
Зарегистрируйтесь и получите виджет «Захватчик клиентов»
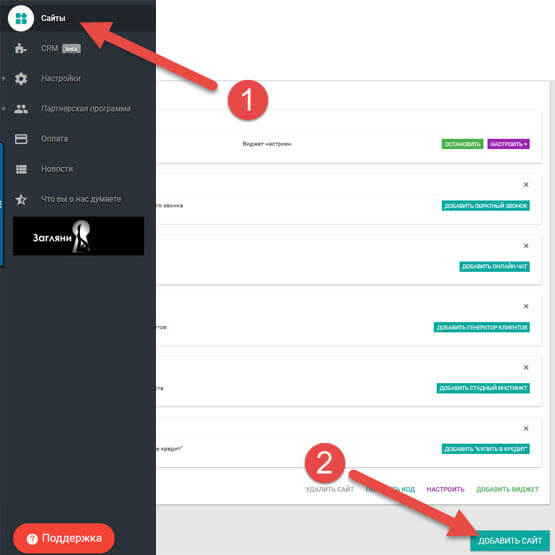
Далее во вкладе «Сайты» (1) нажмите кнопку «Добавить сайт» (2).

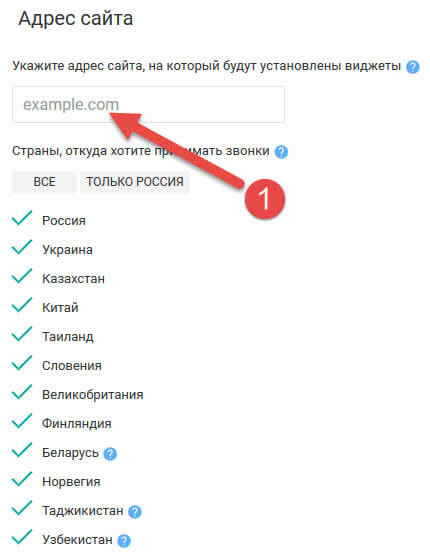
Укажите название сайта (1) и нажмите «Сохранить и продолжить»

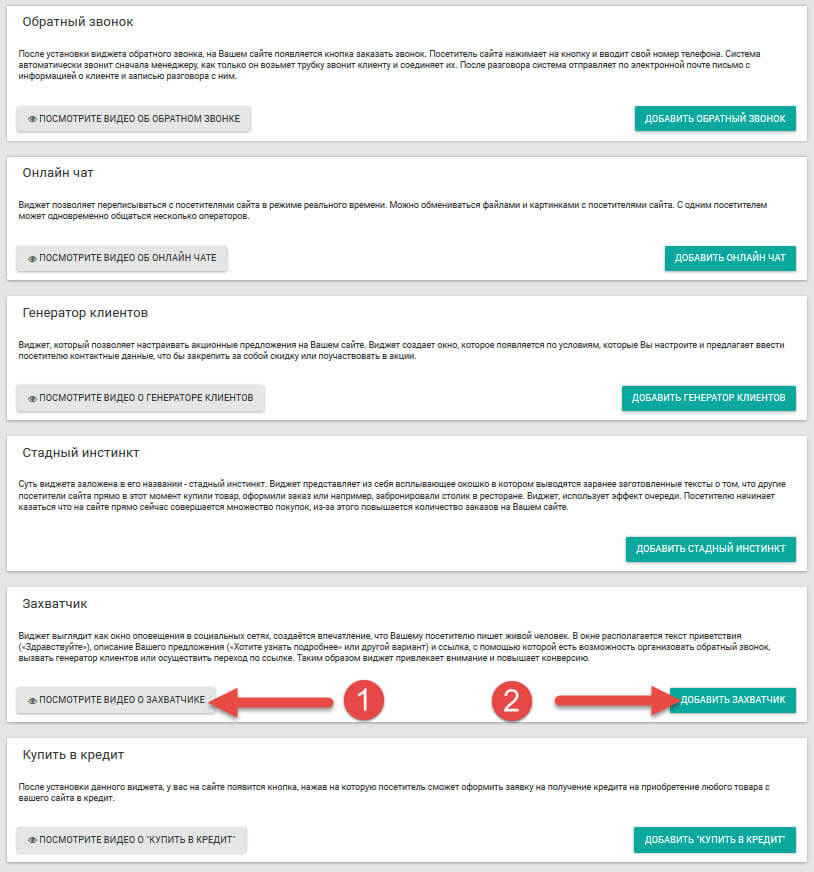
В следующем окне вы увидите все виджиты, нам нужен «Захватчик». Можно посмотреть видео, нажав на кнопку «Посмотреть видео о захватчике» (1), потом нужно нажать «Добавить захватчик» (2)

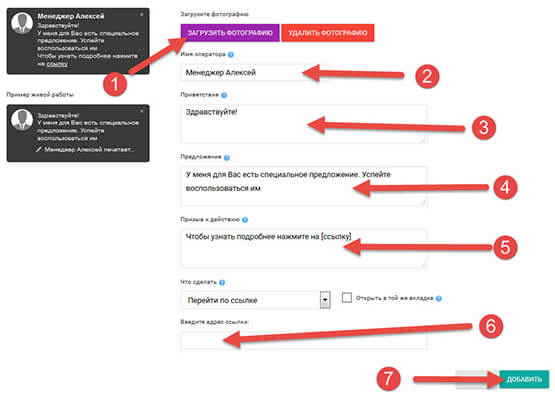
Теперь необходимо настроить виджет.
1 – загрузите свою фотографию
2 – укажите имя
3 – напишите приветствие
4 – напишите грамотное предложение
5 – призыв к действию
6 – адрес ссылки, куда направить посетителя
7 – жмем «Добавить»

В следующем окне идут дополнительные настройки и в итоге (когда будет все заполнено), вам будет предложено скопировать код и вставить его к себе на блок.
Как вставить код на блог на WordPress
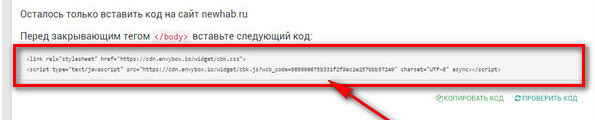
Вы получите код и его нужно вставит на блог перед закрывающим тегом </body>

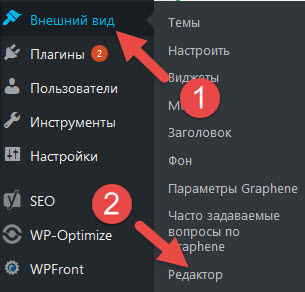
 Перейдите на свой блог в админ. панель. Дальше по пути, «Внешний вид» (1) – «Редактор» (2)
Перейдите на свой блог в админ. панель. Дальше по пути, «Внешний вид» (1) – «Редактор» (2)
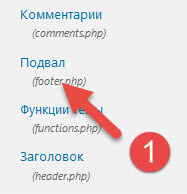
 В правой панели ищем файл footer.php (Подвал) (1)
В правой панели ищем файл footer.php (Подвал) (1)
И вставляем код перед закрывающим тегом </body> (1)

Если вы сами не можете вставить код, то есть возможность отправить инструкцию программисту.
На этом все. Можете пользоваться этим отличным виджетом бесплатно и увеличивать свои продажи.
Также, на сервисе Envybox (раньше CallbackKILLER) есть партнерская программа с отличными условиями, можете ЗАРЕГИСТРИРОВАТЬСЯ зарабатывать на партнерке (если вам это интересно).

Если было что-то непонятно посмотрите это видео
По теме. Еще один виджет, который принесет вам не мало клиентов. Это виджит для Adobe Muse. Я в этой программе делаю отличные подписные и продающие страницы.
О виджете читайте у меня на блоге в статье «Всплывающее окно на выходе. Виджит ExitPopupIntent для Adobe Muse»
P.S.
Узнать больше о сервисе можете из PDF-книги. Скачивайте по ССЫЛКЕ
С уважением, Сергей Бурдин