Время на прочтение: 5 минут(ы)
Здравствуйте уважаемые читатели! Речь пойдет о видеофоне.
Видео фон для одностраничника – это не только красиво, но это и высокая конверсия. Важную роль в интернет бизнесе играют «одностраничники», это страницы подписки, также продающие страницы.
С помощью одностраничных сайтов выстраиваются воронки продаж, кроме того эти странички должны привлекать внимание вашего посетителя.
Я тоже сначала «пошел этим путем», но меня в этом способе установки видеофона не устроило, то, что в код, нужно вставить ID видео с YouTube (видео которое используется для фона).
Если с кодом все понятно (все есть в уроке), то вот, то что ID с YouTube, это плохо. Зависимость от чужих ресурсов, всегда плохо.
YouTube «заглючит» или не дай бог, канал заблокировали. Тогда все ваши странички окажутся без видеофона. А если вы таких страничек наделали несколько десятков, будет обидно.
Видео фон в Adobe Muse
И я нашел выход, это программа Adobe Muse. Ни каких кодов, никакого программирования.
Первую страничку я сделал за 3 часа, вторую за час, а все последующие за 15 мин. Эту страничку я делал долго, потому что по ходу изучал программу.
Теперь послушайте меня внимательно и у вас все получится, и вы сможете «клепать» любые одностраничные и многостраничные сайты или просто странички подписки.
Во-первых, все графические программы имеют интерфейс, чем-то похожий друг на друга. Умеете немного работать в Photoshop, значит и в Adobe Muse сможете.
Посмотрите пару уроков для новичка (полно в YouTube), чтобы иметь минимальное понятие о программе. Если вы не собираетесь делать какие-то навороченные сайты, то для подписных и продающих страничек, вам хватит начальных знаний.
По шаблону, такие странички можно сделать за 10-15 минут, а если хотите что-то новенькое, чуть подольше. Все будет зависеть от вашей фантазии и умения.
Сейчас я вам покажу на одном примере, как сделать страницу подписки. Я не буду вам показывать, как установить программу, какие у нее возможности. Не буду показывать настройки программы.
Просто покажу, как быстро делаются странички в Adobe Muse.
Открываем программу.
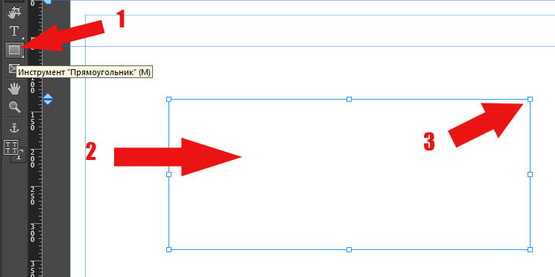
Выбираем слева в панели инструментов «Прямоугольник» (1)
Перетаскиваем на рабочую область (2) и за маркеры (3), растягиваем на всю рабочую область.

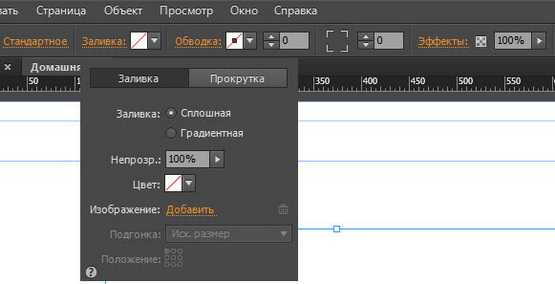
Идем в верхнюю панель, пункт «Заливка». Как видите можно залить сплошным цветом, можно градиентом, настроить непрозрачность.

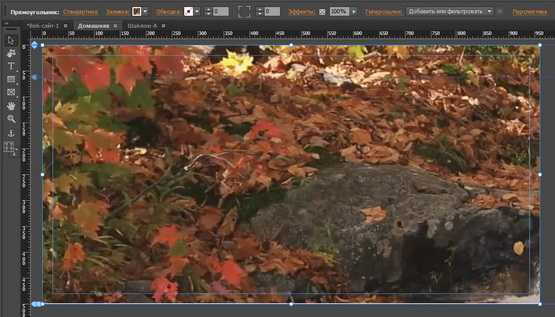
Но если нажать на пункт «Изображение — Добавить», то можно выбрать рисунок (у себя на компьютере) для фона. Его можно растянуть по горизонтали, вертикали, произвольно.
Еще раз повторяю, у меня не стоит цель досконально обучить вас работе с программой Adobe Muse. Я хочу лишь показать, как быстро сделать одностраничник.
Получится фон будущей странички. Пока делаем без видео фона.

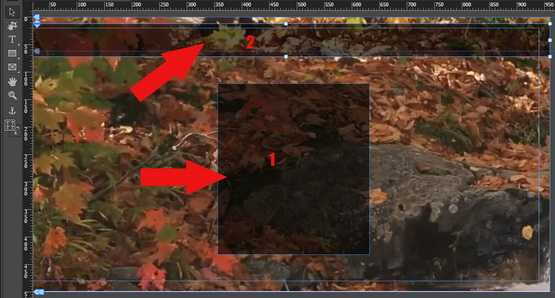
Опять берем прямоугольник в левой панели, устанавливаем в нужном месте и заливаем каким-то цветом (черным), делаем непрозрачность 60% (вы делаете как хотите) – это будет место для формы подписки.
На рис. ниже (1) Все настройки находятся в разделе «Заливка», см. рис. выше. Теперь сделаем «шапку» (2) с заголовком продукта или с призывом к действию.

Опять берем прямоугольник и растягиваем на всю ширину рабочей области. Высоту делаем по своему усмотрению. Цвет, непрозрачность выбирайте сами.
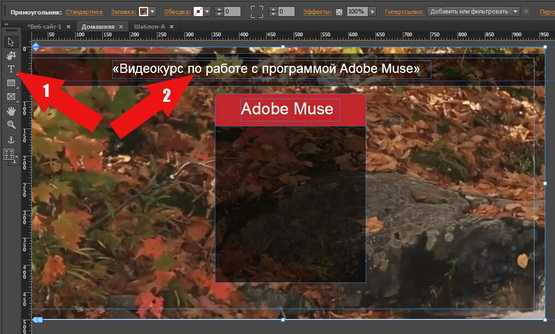
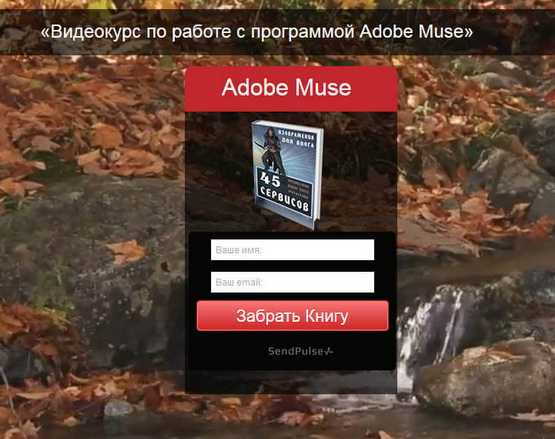
Чтобы написать текст, выбираем буква «Т» (1), в левой панели и выделяем область в любом месте (потом перетащим). Пишем текст, «Видеокурс по работе с программой Adobe Muse» (2)

Когда нажмете букву «Т», в верхней панели увидите кнопку для настройки шрифта (цвет, размер, начертание)
Точно также делаем еще одну прямоугольную область, заливаем каким-то цветом (бардовым), делаем надпись, например, «Adobe Muse», как на рисунке.
Теперь нужна форма подписки. У меня рассылка на SendPulse, на ней я и буду показывать. Берем на сервисе рассылок код вашей формы, копируем в буфер обмена идем в программу Adobe Muse.
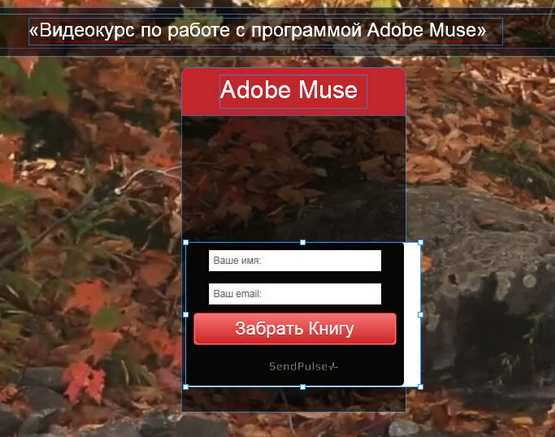
Кликаем правой кнопкой мыши на черном прямоугольнике и выбираем пункт «Вставить». Равняем по размеру прямоугольника. То, что видите справа (белая область), в браузере ее видно не будет.

Идем в меню «Файл» — «Предварительный посмотреть страницу в браузере», вот, что у нас получилось.

Пустое место над формой подписки, можно чем-то заполнить, например, вставить картинку (коробка, обложка) Вставляется просто, берете и перетаскиваете картинку мышкой в окно программы.

Делаем видеофон
Теперь осталось вместо простого фона, сделать видеофон.
Делайте все по порядку.
Первое. Найдите видео для фона. Оно должно быть хорошего качества и с хорошим разрешением, 10-15 сек., не более (иначе страничка будет долго грузится).
«Вбейте» в поиске «видеофон», «видео для фона» или что-то подобное. Можно просто вырезать кусочек из понравившегося видео (найдете на YouTube).
Видео должно быть в двух форматах, один файл в формате mp4 (например, fon.mp4) и второй в формате webm (например, fon.webm). это для того, чтобы фон отображался во всех браузерах.
Для конвертации видео в любые форматы, предлагаю конвертор, Aimersoft Video Converter Ultimate , но может у вас стоит какой-то свой, пожалуйста, пользуйтесь им.
Второе. Сделайте скриншот с экрана, он должен быть в формате jpg (например, fon.jpg). Это для того, чтобы, когда видео долго загружается, будет видна эта заставка.
Третье. Самое главное, нужен виджит для программы Adobe Muse, с помощью которого вставляется видеофон (без всякого программирования).
Называется виджит, Musegrid Fullscreen Video. Расширение у файла виджита должно быть .mulib (примерно так, Musegrid Fullscreen Video.mulib)
Как установить виджит
Откройте программу, кликните 2 раза по файлу виджита, и он сам автоматически установится.
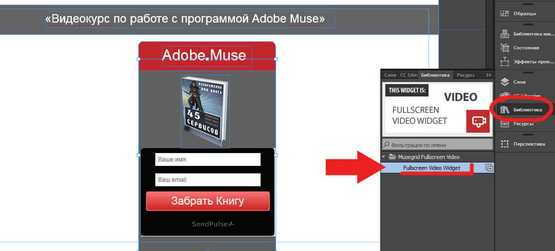
После этого, правая панель, пункт Библиотека, виджит должен появится там.
Ставим видеофон на страницу подписки.
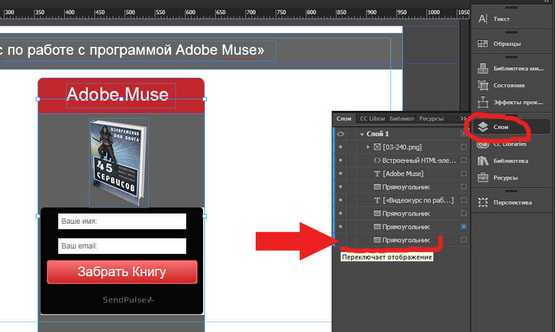
Сначала уберите фон со странички. Для этого заходим «Слои», в правой панели и отключаем слой с фоном, как в Photoshop (кнопочка рядом со слоем фона).
У меня слой находится в самом низу. Как видите фон исчез.

Теперь нужно скопировать файлы, которые вы приготовили, в программу, это файлы: fon.mp4, fon.webm, fon.jpg
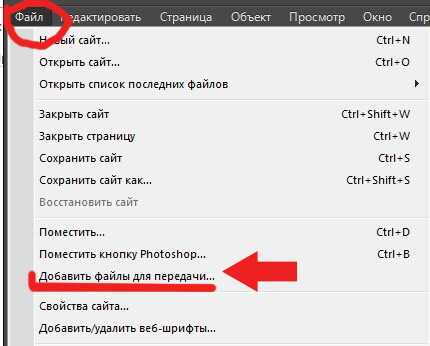
Для этого заходим в меню «Файл – Добавить файлы для передачи…» и копируем свои приготовленные файлы.

Подключаем виджит

Заходим в «Библиотека», выбираем свой виджит и перетаскиваем его на любо место вашей странички (его видно не будет)
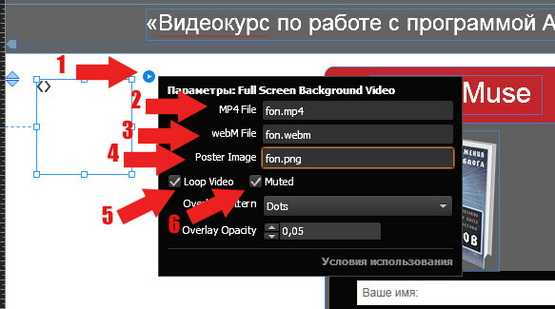
Настройки виджита
(1) Открывает меню настроек
(2,3,4) ваши файлы (названия файлов должны быть написаны латинскими буквами)
(5) Повтор видео (видео зацикливается)
(6) Звук (включить\отключить), если он у вас есть.

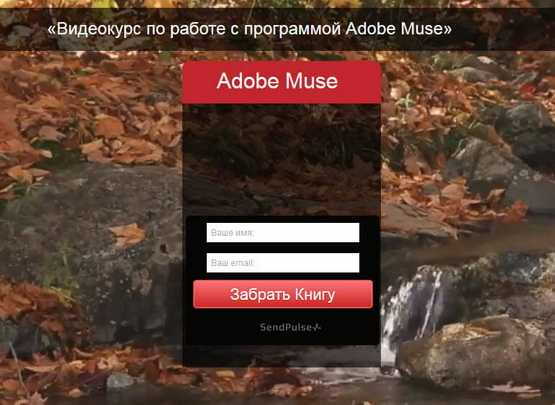
ВСЁ! Смотрим, что получилось
Загружаем страничку, к себе на хостинг
Сначала нужно сохранить проект на компьютере. Заходим «Файл – Экспортировать как HTML» Указываем свой домен, путь на компьютере, куда будет сохранен проект.
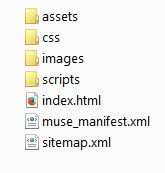
 Теперь осталось только загрузить файлы к себе на хостинг. У меня вот такие файлы.
Теперь осталось только загрузить файлы к себе на хостинг. У меня вот такие файлы.
Открываем любой файловый менеджер и загружаем файлы на хостинг, в какую-нибудь папку (лучше создать отдельную папку)
После загрузки файлов, ваша страничка откроется по адресу:
http://ваш домен/ваша папка на хостинге/index.html
Потренируйтесь и вы будите, как я говорил раньше, делать странички на раз, два.