Время на прочтение: 5 минут(ы)
Сегодня речь пойдет о Яндекс Метрике. Этот материал скорее всего будет полезен тем людям, которые хотели бы узнать азы работы с этим инструментом.
Что такое Яндекс Метрика
Яндекс Метрике, это счетчик от Яндекса, предназначен для отслеживания трафика на свой сайт. Если сравнивать с Google Analytics, то у Яндекса есть свои плюсы, огромнейший ПЛЮС, это Вебвизор (о нем в конце).
Установка счетчика Яндекс Метрики
Перейдем на сервис Яндекс Метрики, https://metrika.yandex.ru и создадим новый счетчик. Нажмите Добавить счетчик.

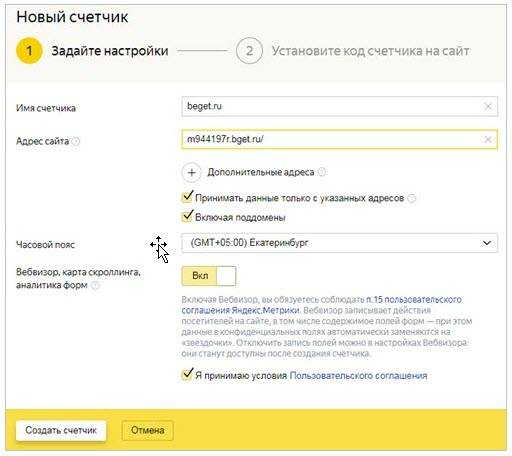
Даем имя счетчику, назовем счетчик именем блога. Я буду ставить счетчик на тестовый блог – имя beget.ru
Адрес сайта – прописываем полный путь, http://m944197r.bget.ru/ (такое длинное имя, потому, что на бесплатном хостинге)
Дополнительные адреса – пропускаем
Принимать данные с указанных адресов, Включая поддомены – ставим галочки, вы можете настроить прием с переходом на ваш сайт как с основного домена, так и с его поддомена.
Часовой пояс – выбираем обязательно.
Вебвизор, карта скроллинга, аналитика форм – включаем ОБЯЗАТЕЛЬНО.
Ставим галочку Я принимаю условия и нажимаем Создать счетчик.

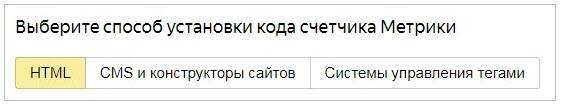
Система предлагает установить счетчик на сайт тремя способами.
HTML – просто копируем код счетчика и вставляем его в шапку сайта (желательно в начало сайта, он должен подгружаться первым).
CMS и конструкторы сайтов – можно воспользоваться готовыми плагинами.
Система управления тегами – если вы используете Google Tag Manager.
Google Tag Manager — это сервис, который позволяет добавлять на сайт различные скрипты.

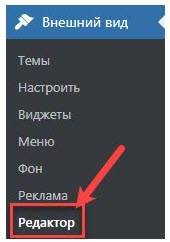
Мы воспользуемся первым способом, скопируем код и вставим его в начало сайта (блог на WordPress). И так, копируем код и перейдем в админ панель своего блога. В левой панели выберите Внешний вид – Редактор.

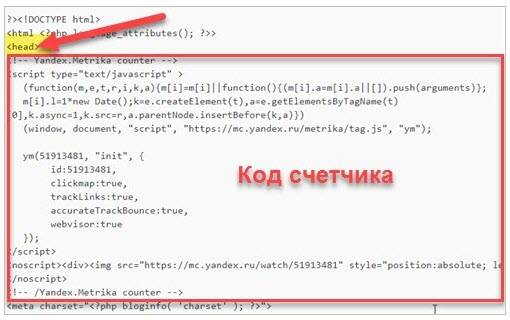
Справа найдите файл header.php (Заголовок) и вставьте КОД после тега <head>. После этого внизу нажмите кнопку Обновить файл.

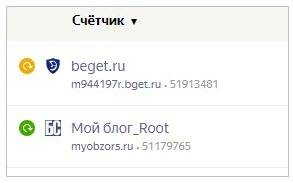
Идем обратно на сервис Яндекс Метрика и нажимаем Начать пользоваться, переходим на саму метрику. Если вы только что установили счетчик, он в статусе будет отображаться желтым (счетчик еще не проверен). Зеленым отображается корректно установленный счетчик.
Так же здесь мы видим информацию:
Визиты – сколько переходов было на ваш сайт.
Просмотры – сколько страниц пользователи просмотрели.
Посетители – сколько реально было пользователей.

Настройки целей
Цель, это те события которые нам необходимо отслеживать на нашем сайте. Переходим к настройке цели. Кликните по своему счетчику, далее в левой панели Настройка и вверху вкладка Цели. Имеется 2 вида целей:
Конверсионные – чтобы отслеживать клики и события на вашем сайте.
Ретаргетинговые – удобно использовать, например, в Яндекс Директ для составления аудитории.

Нажимаем Добавить цель. Имеется 4 вида цели:
Количество просмотров
Посещение страниц
JavaScript-событие
Составная цель
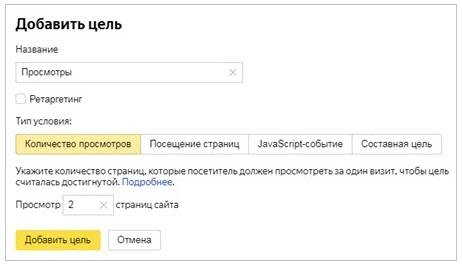
Количество просмотров
Пишем Название цели, указываем Количество страниц и нажимаем Добавить цель. Это все настройки которые здесь нужны.

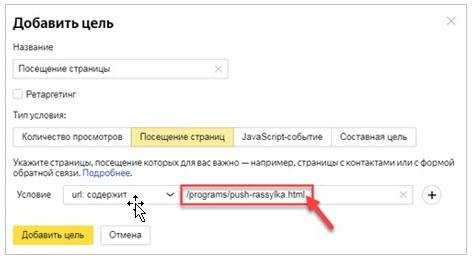
Посещение страниц
Здесь можно отследить попадание пользователя на конкретную страницу блога. Пишем Название цели (для себя), прописываем адрес страницы, которую хотим отследить. нажимаем Добавить цель.
Условие можно менять:
url содержит
url совпадает
url начинается с
url регулярное выражение

JavaScript-событие я рассматривать не буду, так как я им не пользовался.
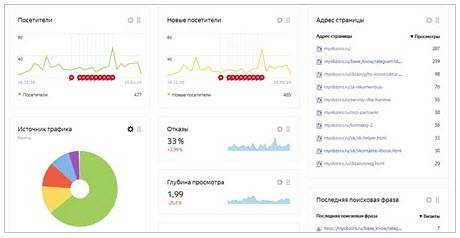
Сводка
Если мы перейдем в раздел Сводка, это первоначальное окно. Все, что мы здесь видим — это виджеты.

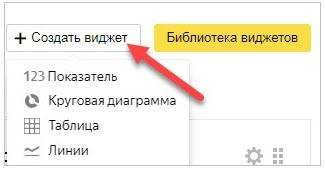
Каждый виджет можно создать нажав кнопку Создать виджет или можете воспользоваться стандартной библиотекой (Библиотека виджетов).

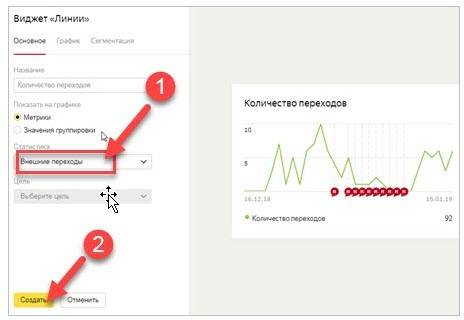
Все делается очень просто. нажимаем Библиотека виджетов, выберите что будите отслеживать (1) и нажмите Создать (2). Виджет увидите в правом нижнем углу экрана.

Отчеты
Можете использовать Стандартные отчеты, а можете создать Собственные. Отчетность визуализирована
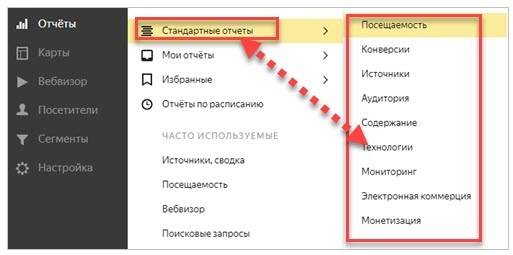
Зайдем в Отчеты. Здесь мы видим Стандартные отчеты, например, кликните Посещаемость.

Пример посещаемости моего блога.

Пример аудитории по возрасту

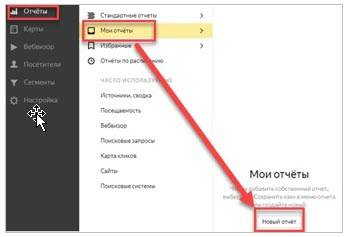
Можно создать собственный отчет. Отчеты – Мои отчеты – Новый отчет.

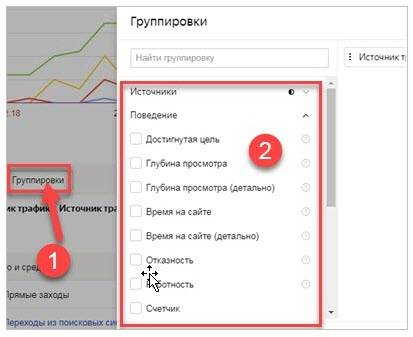
Попадаем в окно, где по умолчанию система предлагает отслеживать трафик. Чтобы изменить эти показатели нажмите Группировки (1) и выберите нужные показатели (2), а с ненужных «снимите» галочки. График сразу изменится.
Можете выбирать любые даты, можно сегментировать показатели – одним словом, есть все.


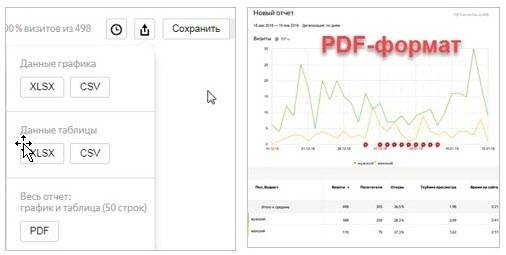
Отчет можно сохранить, можно опубликовать, можно распечатать.

Карты
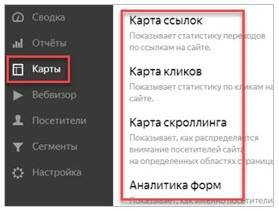
Очень классный инструмент. Начнем с Карты ссылок.

Кликните Карта ссылок – загрузится ваш сайт и на сайте будут размечены те места, где активно кликают – вы увидите цветовую схему.
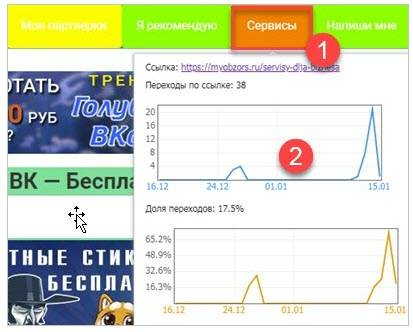
Кликните по любой цветовой области (1), и вы увидите график (2), как активно люди кликают.

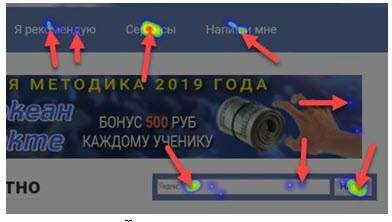
Карта кликов (аналогичная функция), накладывается на просмотр вашего сайта и показывает куда пользователи чаще всего кликают.

Карта скроллинга – на сколько активно пользователи «доматывают» до конца ваш блог. Не могу показать, пишет Нет данных, наверно потому, что я переустанавливал КОД метрики.
Аналитика форм – ничего сказать не могу, у меня нет форм, но покажу, как это выглядит.

Вебвизор
Крутая фишка в Яндекс Метрике. Вебвизор позволяет смотреть, как пользователь проводил время на вашем сайте. Это запись каждого визита пользователя.
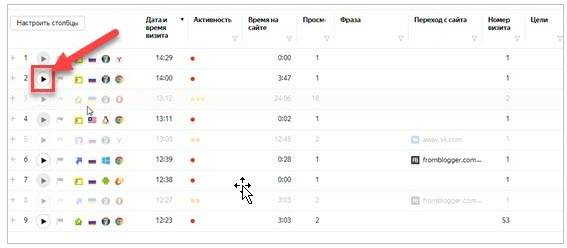
Можете посмотреть, что он делал, куда он зашел, на какой странице побывал, с какой страницы ушёл и какой контент он увидел. Кликаем на значок плеера и «смотрим кино».
Возможно при просмотре записей появляется сообщение «С этой страницей что-то не так…». Данное сообщение может появляться по нескольким причинам. Попробуйте воспроизвести посещения в другом браузере. Если посещение воспроизводится, в вашем обычном браузере отключите все расширения и плагины, а также очистите кэш и cookies (см. здесь https://yandex.ru/support/metrika/webvisor/qanda.html).

ПРИМЕР РАБОТЫ ВЕБВИЗОРА
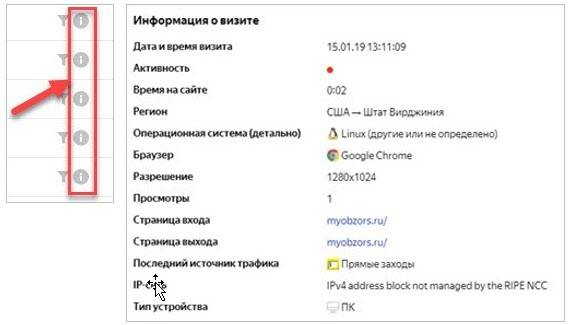
Если кликнуть на значок (см. скриншот), то вы увидите всю информацию о пользователе.

Здесь конечно можно узнать еще много другой полезной информации, но я думаю, что для начала хватит и того, что вы сегодня узнали. Обязательно ставьте счетчик на ваш сайт и следите за своими пользователями.
С уважением, Сергей Бурдин