Время на прочтение: 8 минут(ы)
Страница подписки за 17 минут это не миф, а правда. Создавать страницу подписки мы будем при помощи плагина InstaBuilder. На мой взгляд это самый простой в освоении для новичка, плагин.
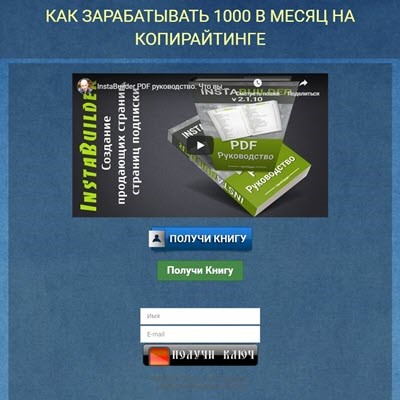
Сначала нарисуем, в каком-нибудь редакторе, что будет на нашей страничке. Можно нарисовать на листе бумаги. Посмотрим, что я предлагаю разместить на странице подписки.
Заголовок – это должен быть заголовок с призывом к действию
Видео – желательно записать небольшое видео, или если это партнерский продукт, скачать видео из предлагаемых материалов (если конечно видео в материалах имеется).
Кнопки – может быть одна, например, «Перейти к урокам», может быть две.
Форма подписки – если это страница подписки, то, естественно форма нужна.
Вместо видео, можно вставить, например, 3D-коробку вашего продукта, а кнопки убрать вообще.
Вариантов много, но я покажу как вставить все элементы на страницу, а вам решать, что нужно, а что можно убрать.

Устанавливаем и активируем плагин InstaBuilder. У меня плагин русифицирован, поэтому я буду показывать на своей версии плагина.
Создание страницы
 Зайдем в админ. панель WordPress, и в правой панели найдем свой плагин и выберите пункт Dashboard.
Зайдем в админ. панель WordPress, и в правой панели найдем свой плагин и выберите пункт Dashboard.
В открывшейся панели создадим страницу. Я конечно советую сначала создать Группу, а в группе создать страничку. Это для того, чтобы был порядок, когда у вас будет много страниц.
Совету прочитать мое PDF-руководство, по работе с этим плагином.
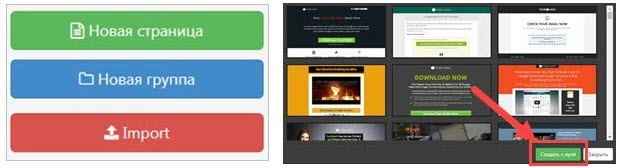
В окне, справа, нажимаем Новая страница и в открывшемся окне, нажимаем кнопку Создать с нуля.
Можно выбрать шаблон и отредактировать его, но мы будем делать все с нуля.

Установка Фона
Сначала установим фон. Фон можно загрузить с компьютера, а можно выбрать из библиотеки, что мы и сделаем.
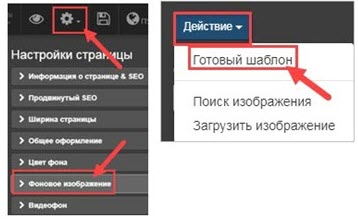
В верхнем меню кликните по «шестеренке» и выберите пункт Настройка страницы – раздел Фоновое изображение. Можно поставить видеофон или залить каким-то цветом. Мы выбираем Фоновое изображение. Далее Действие – Готовый шаблон.

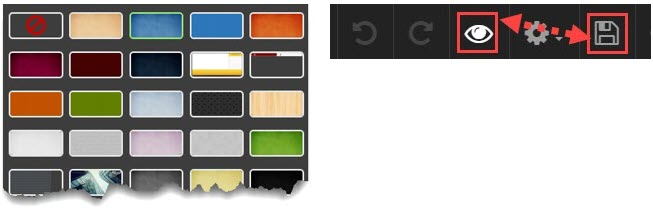
Выбираем понравившийся шаблон, если ничего не нравится, можно загрузить с компьютера.
В верхнем меню выбираем иконку «дискета» – Сохранить, потом нажимаем на иконку «глаз» – Просмотр страницы.

Если все устраивает, оставляем как есть, если нет, переходим снова в Настройки страницы и в самом низу, имеются настройки –настраиваем, как надо.
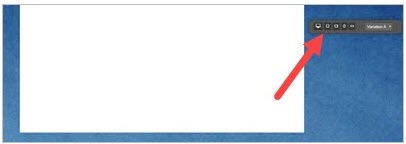
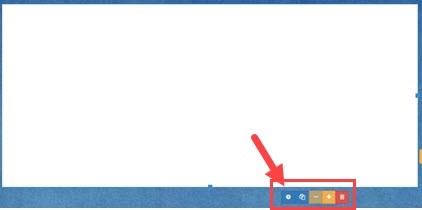
Снова сохраняем и нажимаем Просмотр страницы. В окне просмотра, справа имеются иконки, с помощью этих иконок, можно посмотреть, как будет выглядеть ваша страница на разных устройствах (смартфон, планшет…)

Блок на всю ширину и Заголовок
 Для заголовка понадобится левая панель, выбираем инструмент На всю ширину страницы (1) – это блок, который растянется на всю ширину страницы.
Для заголовка понадобится левая панель, выбираем инструмент На всю ширину страницы (1) – это блок, который растянется на всю ширину страницы.
Берем и мышкой и перетаскиваем в окно редактора, должна появится синяя полоса, после этого отпускаем кнопку мыши.
Чтобы отредактировать ЛЮБОЙ блок, его нужно выделить, для этого кликните по нему. У любого блока есть свои настройки, они появятся после того, как вы выделите блок.

Блок на всю ширину страницы
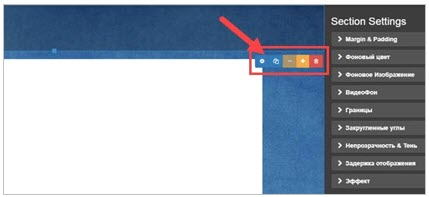
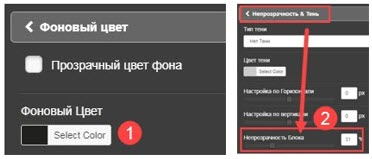
Выделим блок и кликнем по «шестеренке», справа появится панель настроек. Нам понадобится Фоновый цвет, кликаем по этому пункту и выбираем черный цвет (1).
В этом же панели, внизу выберите пункт Непрозрачность и тень, и ползунок Непрозрачность блока (2), поставьте примерно 30%
Обязательно сохраните и посмотрите, что получилось (верхнее меню).

Теперь выделите средний блок, кликните на «шестеренку» и поставьте те же настройки, что и в блоке «На всю ширину».
Цвет –черный, Непрозрачность – 30%. Сохраните и посмотрите.

Блок Текст
 Возвращаемся к левому блоку и выбираем Элемент Текст, но вы можете выбрать Заголовок (иконка слева). Перетаскиваем Текст на блок На всю ширину – это будет Заголовок.
Возвращаемся к левому блоку и выбираем Элемент Текст, но вы можете выбрать Заголовок (иконка слева). Перетаскиваем Текст на блок На всю ширину – это будет Заголовок.
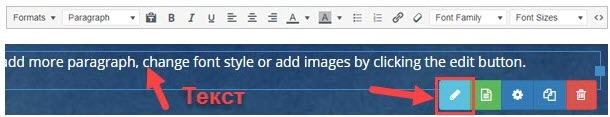
Выделите элемент Текст и появится новый инструмент в виде «карандаша». Кликните по нему и появится панель редактирования текста, примерно, как в Word.

Пишем свой красивый Заголовок и редактируем его (размер, шрифт, цвет и т.д.). Сохраняем – смотрим, что получилось.

Вставляем 3D-обложку
 Сейчас, мы должны вставить Видео. Если у вас нет видео, можно вставить 3D-обложку своего продукта – с этого и начнем.
Сейчас, мы должны вставить Видео. Если у вас нет видео, можно вставить 3D-обложку своего продукта – с этого и начнем.
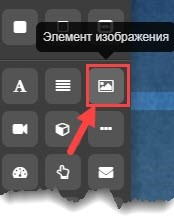
Идем в левую панель и выбираем Элемент изображение – перетаскиваем его на средний блок, когда появится желтая полоса, отпускаем.
У вас должна быть приготовлена картинка с вашим продуктом. Эта картинка должна быть загружена в библиотеку WordPress. Если вы уже интересуетесь плагинам, то как загрузить картинку в WordPress, вы должны знать.
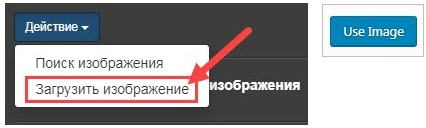
Кликаем на Элемент изображение, выделяем его и кликаем по «шестеренке» – справа появится панель с настройками. Выберите Действие – Загрузить изображение.
Вы попадете в библиотеку WordPress, выберите нужное изображение и внизу нажмите кнопку Use Image. лучше, чтобы картинка была на прозрачном фоне.

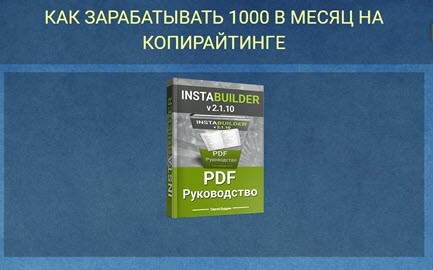
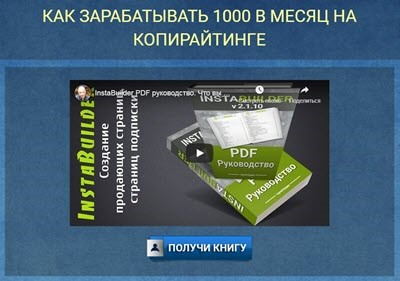
Сохраняем, смотрим, что получилось. Не обращайте внимания, что заголовок не соответствует обложке, это только для примера.

Выравнивание. Отступы
Эта тема, которую нельзя пропустить. Когда мы устанавливаем, элемент в какой-то блок, то может получится так, что элемент «прилип», например, к верхнему краю.
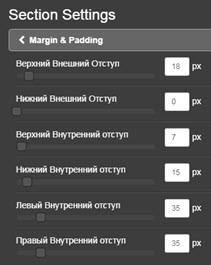
Все настройки отступов находятся в разделе Section Settings (левая панель настроек), пункт Margin & Padding (внутренние и внешние отступы). Двигайте ползунки и настраивайте отступы.
У некоторых блоков, например, Кнопка, таких настроек нет. Значит, настраиваем отступы блока, внутри которого находится Кнопка.
Сложного ничего нет, нужно просто попробовать.

Вставляем Видео
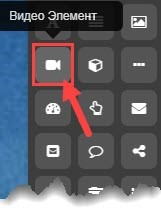
 Из левой панели выбираем Видео Элемент и перетаскиваем его на средний блок. Кликаем по «шестеренке», и справа откроется панель настроек.
Из левой панели выбираем Видео Элемент и перетаскиваем его на средний блок. Кликаем по «шестеренке», и справа откроется панель настроек.
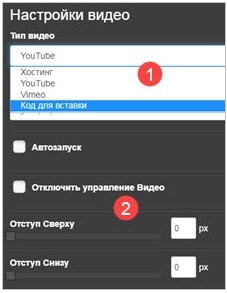
 Видео, можно вставить несколькими способами (1), я пользуюсь YouTube, для этого нужна Ссылка на видео или я еще пользуюсь функцией, Код для вставки. То же самое, только вместо ссылки, нужен код, его найдете на YouTube под видео.
Видео, можно вставить несколькими способами (1), я пользуюсь YouTube, для этого нужна Ссылка на видео или я еще пользуюсь функцией, Код для вставки. То же самое, только вместо ссылки, нужен код, его найдете на YouTube под видео.
Внизу имеются настройки (2), выберите нужные.
Я вставил ссылку с YouTube. Теперь нужно сохранить и посмотреть, что вышло.
Если в настройках поставить автозапуск, то видео начнет проигрываться сразу.
Видео можно вставить и другими способами, об этом и многом другом написано в моем PDF-руководстве.

Кнопки
Я не знаю, как вы будите использовать кнопки, но я вам покажу, как можно установить кнопки за пару минут.
Самый простой способ, это скачать готовую кнопку с интернете, добавить ее на страницу и «вшить» в неё ссылку.
Если вставлять кнопку таким способом, то ее нужно загрузить в библиотеку WordPress, кнопка должна быть на прозрачном фоне.
 В левой панели снова выбираем Элемент изображение и перетаскиваем его в окно редактора на средний блок.
В левой панели снова выбираем Элемент изображение и перетаскиваем его в окно редактора на средний блок.
Кликаем на «шестеренку», чтобы открылась панель настроек. Выбираем изображение в библиотеке WordPress – всё это мы уже делали раньше.
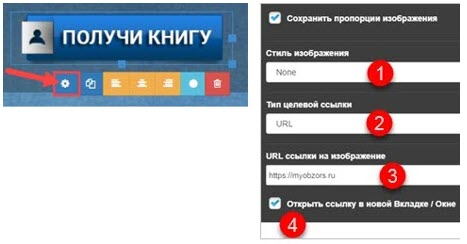
Выделяем кнопку, кликаем по «шестеренке», откроется панель настроек (справа).
(1) – Стиль изображения, ставим None
(2) – Тип целевой ссылки, выбираем URL
(3) – появится поле URL ссылки, вставляем ссылку куда пользователь перейдет кликнув по кнопке
(4) – Открывать ссылку в новом окне — ставим

Сохраняем и проверяем. Смотрим, что получилось

 Чтобы вставить 2 Кнопки, и чтобы они располагались ровно, красиво, можно использовать Элемент колонки (левая панель).
Чтобы вставить 2 Кнопки, и чтобы они располагались ровно, красиво, можно использовать Элемент колонки (левая панель).
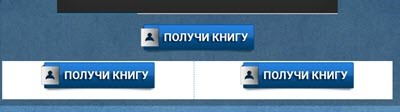
Для примера я вставил Элемент колонки, колонок может быть и 3 и больше. В каждою колонку я вставил по кнопке.
Осталось настроить Отступы и убрать Фон – это настраивается в правой панели и конечно нужно вставить ссылки на кнопки.

Посмотрим на полученный результат.

 Если вы не хотите скачивать кнопки из интернета или рисовать их сами, можно воспользоваться возможностями плагина.
Если вы не хотите скачивать кнопки из интернета или рисовать их сами, можно воспользоваться возможностями плагина.
В левой панели выбираем Элемент кнопка и перетаскиваем ее в нужное место в окно редактора.
Выделяем Кнопку, кликаем по «шестеренке» и в правой панели делаем необходимые настройки. Сохраняем и проверяем.

Форма подписки
 Я покажу только один способ, как вставить форму подписки, на мой взгляд самый простой.
Я покажу только один способ, как вставить форму подписки, на мой взгляд самый простой.
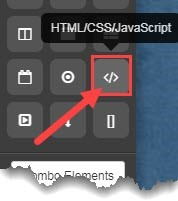
Выбираем Элемент HTML/CSS/JavaScript и перетаскиваем его в окно настроек, в нужное место.
Выделяем элемент Элемент HTML/CSS/JavaScript и кликаем по «шестеренке», открывается правая панель настроек.
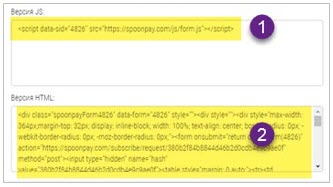
Нужно всего лишь вставить код формы подписки. Код может быть, как в HTML формате, так и в формате JavaScript.
Вставляйте код между тегами <p>ВАШ КОД</p>
Покажу на примере сервиса SPOONPAY. Заходим на сервис – Инструменты маркетинга – Формы подписки, выбираем нужную форму подписки и кликаем по иконке (смотрите скриншот).

Выбираем любой код, копируйте. Работают оба кода — проверял.

Переходим в редактор и вставляем код — сохраняем и смотрим на результат.

Последние настройки
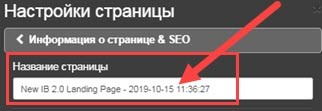
Во-первых, можно поменять название страницы. Поменять можно только здесь, если вы поменяете название в редакторе страниц в WordPress, возможны проблемы.
Кликаем по «шестеренке» в верхнем меню, выбираем Настройка страницы. Пункт Информация о странице & SEO, меняем Название страницы.

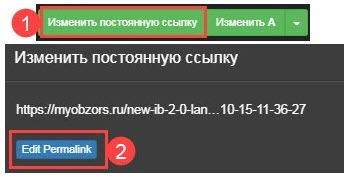
Во-вторых, можно поменять ссылку на страницу. В верхнем меню выбираем Изменить постоянную ссылку (1), ниже нажимаем кнопку Edit Permalink (2), откроется окно, где и меняем ссылку.

Публикация
В верхнем меню нажимаем Публикация.
Перейдите на свой блог и перезагрузите его, в меню появится ваша созданная страница.

Представьте, что созданных страниц будет много, тогда как же будет выглядеть ваше меню на блоге. Нужно просто отключить видимость страниц.
У меня такая функция имеется в моей теме WP. Я не знаю есть ли эта функция в других темах, не замечал. У меня стоит тема Root, об этой теме читайте у меня на блоге.
Тема Root для WordPress
Я много писал о теме ROOT
Как я убираю видимость страниц из меню. Заходим в админ. панель WP, Внешний вид — Меню. Находим свою страницу и из открывшегося меню, выбираем Удалить. Далее вверху или внизу, нажимаем Сохранить.
Теперь в меню вы больше не увидите свою страницу, но она есть и работает.

В одной статье невозможно рассказать о всех инструментах этого плагина. Что мне нравится в плагине, это простота и независимость от каких-то сервисов, за которые еще надо платить.
Этот плагин платный, но в интернете полно мест, где можно найти его бесплатно.
Плагин на английском языке и официального перевода нет. Свой плагин я перевел сам и считаю, что получилось неплохо.
Посмотрите небольшом видео.
Если вы делаете подписные и продающие страницы сами, то вам приходится много работать с графикой. Не пропустите моё предложение.
Подборка моих курсов по работе с графикой в известных программах + бонусы. Один из бонусов, это курс по программе ExplaindioPro, это программа для создания анимации и рисованного видео.
Посмотрите, это видео