Время на прочтение: 12 минут(ы)
Здравствуйте! Тема сегодняшней статьи, Spoonpay — подписка через email или ВК. На сервисе Spoonpay, появилась новая «фишка». Теперь в одной форме подписки можно поставить форму подписки, через e-mail и кнопку подписку, через ВК.
Выглядит это примерно так, теперь можно выбрать один из двух вариантов. Если тебе удобнее подписаться через e-mal, подписывайся через e-mail, больше нравится ВК, пожалуйста.

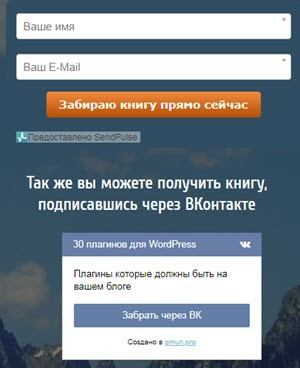
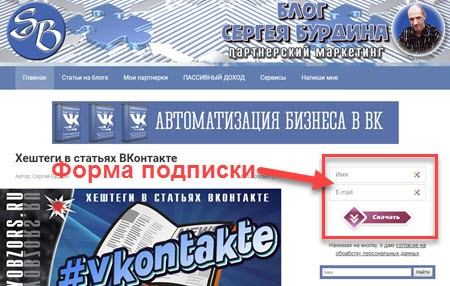
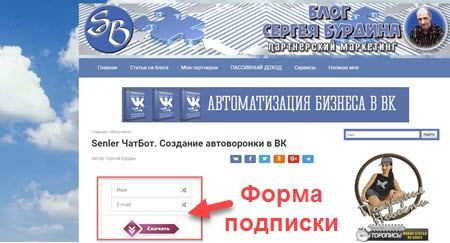
Хочу сказать, что я уже раньше использовал такой способ подписки, только с другими сервисами. В качестве. e-mail рассыльщика я использовал SendPulse, а в качестве рассыльщика ВК – Гамаюн. Так выглядела моя форма подписки:

Инструменты маркетинга
Сейчас я расскажу, как настроить свою рассылку на сервисе на сервисе SPOONPAY.
Думаю, вы будите приятно удивлены, но даже на бесплатном аккаунте, Ограничение на кол-во писем в рассылке: 10 000 в месяц. Неплохо, не правда ли? В рассыльщике есть возможность создавать всплывающие формы подписки, их 3:
- Всплывающее окно автоматически (окно появляется, через заданный промежуток времени)
- Всплывающее окно по клику (на блоге появляется кнопка, кликнув по которой появляется всплывающее окно с формой подписки).
- Всплывающее окно при уходе со страницы (окно появляется, когда вы хотите уйти со страницы, и подводите курсор мыши к краю страницы
Настройка E-Mail рассылки
Для начала нужно настроить рассылку, но еще раньше нужно создать свой бесплатный продукт, например, чек лист, или небольшой видео урок.
С помощью бесплатного продукта вы будите собирать свою базу подписчиков.
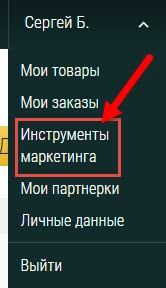
Зайдите в SPOONPAY (зарегистрируйтесь, если еще не зарегистрированы) и вверху справа, рядом с вашим именем, кликните на стрелочку, откроется выпадающее меню.
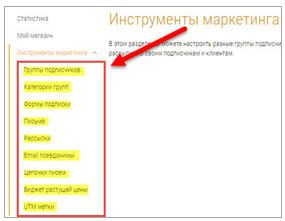
Выберите пункт Инструменты маркетинга.

Далее, в окне вы увидите панель инструментов, с ними мы и будем работать.

- Группы подписчиков
- Категория групп
- Формы подписки
- Письма
- Рассылки
- Email псевдонимы
- Цепочка писем
- Виджет растущей цены
- UTM метки
Категории групп
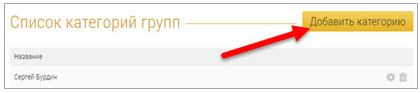
Сначала нужно создать Категорию групп, заходим в раздел Категории групп и нажимаем кнопку Добавить категорию.

Пишем название группы, я назвал своим именем (Сергей Бурдин), в эту категорию я и буду собирать подписчиков. Нажимаем Сохранить.

Группы подписчиков
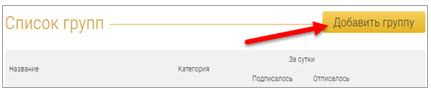
Заходим в раздел Группы подписчиков и нажимаем Добавить группу

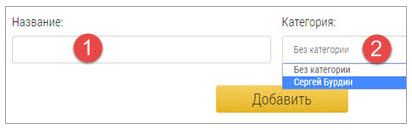
Пишем название группы 1 (я пишу название своего бесплатного инфопродукта). Из раскрывающегося списка, выбираем категорию 2 (у нас она пока одна) и кликаем по кнопке Добавить.

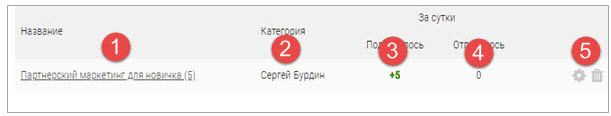
После создания группы подписчиков, вы увидите следующее окно
- название группы
- категория
- сколько подписалось
- сколько описалось
- 2 иконки, Редактировать и Удалить

Сейчас мы пропускаем несколько разделов, перейдем сразу к разделу Email псевдонимы (потом вернемся к пропущенным разделам). Нам нужно создать почту да своем домене (или, привязать домен к своей почте).
Моя почта на домене myobzor.ru, так выглядит мой email.

Сервис предупреждает:
Внимание! Вы не можете использовать почтовые ящики, созданные на бесплатных почтовиках типа mail.ru, yandex.ru, gmail.com и т.п.
Для настройки выполните следующие шаги…
… и дальше дается инструкция, как сделать почту на собственном домене.
Я свою почту делал прямо на Яндекс Почте, https://pdd.yandex.ru/domains_add/ (так выглядит мой Email адрес, sergeyburdin@myobzors.ru) – сначала имя, которое вы придумаете, потом @ и ваше доменное имя.
Сейчас я «переехал» на OFFERHOST и доменная почта у меня на этом хостинге. Кто не в курсе, SPOONPAY и OFFERHOST принадлежат одной компании Technology, и регистрация едина. Это значит, зарегистрировавшись в любом сервисе компании, вы будите иметь доступ к остальным.
Здесь я не буду рассказывать, как создать почту на своем домене (материала много в интернете), я даю вам ссылки, где можно посмотреть видео и почитать статью на сервисе:
- В верхнем меню, в разделе Видеоуроки, найдите видео Как добавить свой емайл для отправки писем?
- Второе видео на YouTube — 3 способа как создать почту с именем собственного домена
Если уж совсем не получается самому создать псевдоним, обратитесь к своему хостинг-провайдеру (где заказывали хостинг) и я думаю, что он не откажется вам помочь. На OFFERHOST доменную почту настроит даже новичок.
В любом случае, пусть даже не на SPOONPAY, а в другом рассыльщике, где вы будите делать рассылку, вам предложат создать почту с доменным именем.
Письма
Зайдите в раздел Письма и нажмите кнопку Добавить письмо.

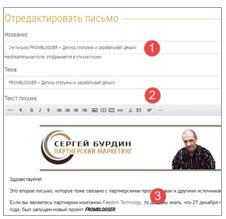
Далее заполняем все поля.
1 – это поле необязательное, но его лучше заполнить, чтобы потом, в случае надобности его можно было найти и отредактировать (например, 1-е письмо и «Название»).
2 – заголовок письма, думаю понятно
3 – текст самого письма
Можно вставить картинки (шапку, логотип вашей компании или картинку инфопродукта.)
Редактор простой, как, например, в Worde. Вставляйте картинки, видео, ссылки. Можно форматировать текст.

Создайте 2-3 письма, чтобы понять и попробовать, как добавляются письма в цепочку.
У каждого письма справа есть 2 иконки, Редактировать и Удалить.

Форма подписки
Вот мы и дошли до раздела, который меня привлек возможностью создания, нескольких типов форм подписки.
Чтобы показать, как работают разные формы на вашем блоге (покажу на WordPress), я сделал 3 формы.
Стандартная
Всплывающее окно автоматически
Всплывающее окно по клику
Всплывающую форму при закрытии страницы я пропущу, работает она, как и остальные.
Добавляем форму подписки
Жмем кнопку Добавить форму.
Вверху есть 4 вкладки 1 (Общие настройки, Поля формы, Внешний вид и Тип формы):
- Общие настройки
- Поля формы
- Внешний вид
- Тип формы
Общие настройки (Форма подписки)
2 – Пишем название формы, например, Партнерский маркетинг (стандартная)
3 – Выбираем группу, куда будем добавлять подписчиков, после подписки. У меня эта группа Партнерский маркетинг.
4 – Здесь оставляем все, как есть – ничего пока делать не надою

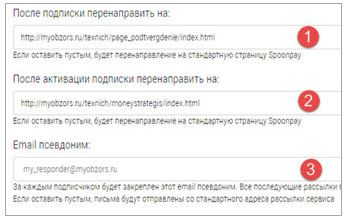
Ниже надо заполните еще 3 поля, одно обязательное и два нет.
1 – После подписки перенаправить на: здесь можно вставить свою страницу, на которой вы предлагаете подтвердить подписку.
Если оставить поле пустым, то подписчик будет перенаправлен на стандартную страницу.
2 – После активации подписки перенаправить на: здесь можно вставить свою страницу с каким-то предложение (ниже я покажу свои страницы). Если оставить поле пустым, то подписчик будет перенаправлен на стандартную страницу.
3 – Псевдоним, это почта на вашем домене, почта должна быть настроена. Выберите ее из выпадающего списка.

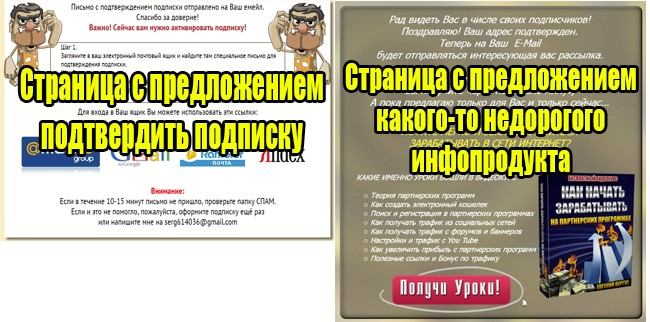
Посмотрите мои странички и сделайте, что-то подобное.
Одна страничка с предложением на подтверждение, на второй, вы можете предложить какой-то недорогой продукт (можно партнерский).

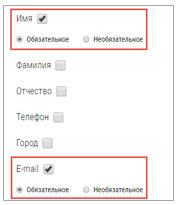
Поля формы (Форма подписки)
Здесь все просто, выбираем какие поля вам нужны (какие поля будут в форме) и ставим Обязательное или Необязательное (то есть, обязательно их заполнять или нет).

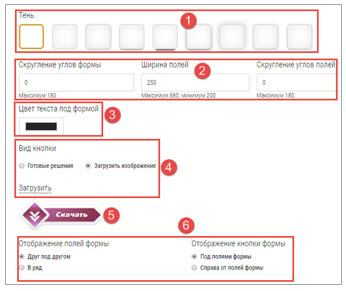
Внешний вид (Форма подписки)
В этой вкладке настраивается внешний вид формы подписки.
1 – Тень, можно настроить тень под формой. Результат можно посмотреть в самом низу, во вкладке Результат.
2 – Скругление углов, можно сделать скругленные поля у формы и у полей ввода. Здесь же выставляется ширина полей ввода. Результат можно посмотреть в самом низу, во вкладке Результат.
3 – Цвет текста под формой, понятно из названия.
4 – Вид кнопки. Есть 2 варианта, Готовое решение и Загрузить изображение.
На скриншоте ниже, показана кнопка, которую я загрузил с компьютера 5.
Если выбрать Готовое решение, то нужно будет выбрать стиль кнопки и написать Текст кнопки.

6 – Отображение полей формы и Отображение кнопки формы, думаю тут тоже все понятно. Одним словом, в каком месте будут поля, а в каком месте будет кнопка (под полями, справа от полей).

Тип формы (Форма подписки)
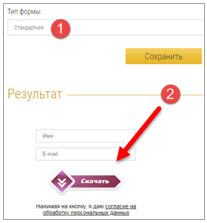
Вот мы и подошли к типам формы. Как я писал выше, я покажу 3 типа форм (всплывающие окна с формой подписки).
Стандартная
Если выбрать Стандартная 1 и оставить настройки которые мы сделали выше, то у нас получится такая форма 2. Кнопку я загрузил с компьютера.

Так выглядит моя Стандартная Форма подписки на странице подписки.

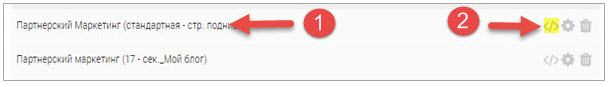
Копируем код формы подписки
Выбираем нужную Форму подписки 1 и кликаем по иконке 2.

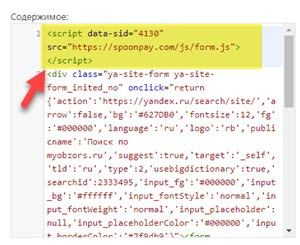
Теперь нужно скопировать код 1 или код 2 и вставить его внутри тега body.

Какой код и куда, я вставляю
Код 1, который находится выше, я вставляю если форма будет на блоге (WordPress).
Код 2, я вставляю, если делаю страницу подписки в программе Adobe Muse.
Если вы не знаете, что такое тэг body и где его искать, я покажу вам более простой способ (для WordPress).
Показываю на своем блоге (myobzors.ru).
 Зайдите на мой блог и обратите внимание на правый сайдбар, на виджет Поиска, сюда и будем вставлять код.
Зайдите на мой блог и обратите внимание на правый сайдбар, на виджет Поиска, сюда и будем вставлять код.
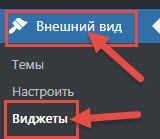
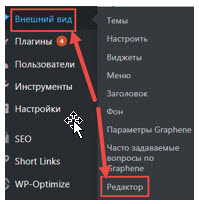
 Перейдите в админ. панель WordPress и в левом меню выберите Внешний вид – Виджеты.
Перейдите в админ. панель WordPress и в левом меню выберите Внешний вид – Виджеты.
Ваши установленные виджеты находятся справа.
Я выбрал Поиск (можно выбрать любой другой виджет) и вставляем код в самый верх.

Нажимаем кнопку Сохранить.
Код формы подписки можно вставить в любой виджет в сайдбаре.
Вот, что должно было у нас получится.

Вот вы и начали разбираться в коде, но я вам советую, изучить хотя бы азы HTML и CSS, очень пригодится в дальнейшем.
Два БЕСПЛАТНЫХ курса от Евгения Попова.
Если научитесь разбираться в коде CSS, вы сможете сделать со своим блогом, что угодно, сможете изменить его внешний вид до неузнаваемости и наделать всяких «примочек».
 33 видеоурока
33 видеоурока
http://myobzors.ru/sk/html
 45 видеоуроков
45 видеоуроков
http://myobzors.ru/sk/css
Покажу куда еще можно вставить код
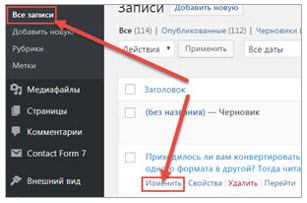
Зайдите в админ. панель и Записи, выберите какую-то запись и нажмите Изменить.

Нажмите Текст и вставьте код форы в любое место страницы (я вставил вверх) и нажмите Обновить.

Вот, что должно получится

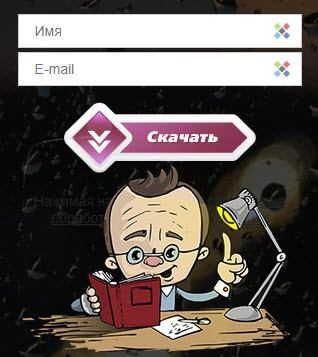
Всплывающее окно автоматическое
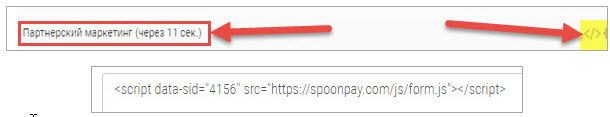
 Вот так оно примерно выглядит (его можно оформить как угодно).
Вот так оно примерно выглядит (его можно оформить как угодно).
У меня окно появляется через 11 сек. (можно поставить любое время).
Такое окно и будем делать.
Всплывающее окно автоматическое.
1 – Выбираем тип формы
2 – Выставляем количество секунд, через которое будет появляться окно

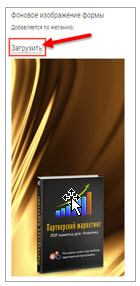
 Загружаем фоновое изображение (если надо), ссылка Загрузить. Я показываю, как у меня.
Загружаем фоновое изображение (если надо), ссылка Загрузить. Я показываю, как у меня.
Размер картинки (фон для формы) я подобрал экспериментальным путем.
Фон — 270px х 521px (фон с картинкой книги) — делается в Photoshop.
Фон можно сделать хоть во весь экран.
Ширина полей формы — 200px (во вкладке поля формы) Кнопка — 222px х 60px (делается в Photoshop или берется готовая, их полно в интернете).
В настройках Положение формы на фоновом изображении, поставьте как на скриншоте (эксперименты разрешаются и даже приветствуются).

Жмем Сохранить.
Небольшое отступление — это вы должны знать
Я попробовал несколько вариантов Положения формы и вот, что могу сказать.
Выбирая положение формы отличное от того, которое я предлагал выше, увидел, что форма ДВИГАЕТСЯ, а картинка с фоном стоит на месте (по середине).

ВАЖНО! Я пробовал вставлять код на разных сайтах и пробовал вставлять в разные места сайта.
Вставляя в одно место, но на разных сайтах, кнопка появлялась почему-то, в разных местах.
Вставляем код
Продолжаем изучать разделы.
Копируем код, как это делается, вы уже знаете.


Переходим в админ. панель сайта. выбираем Внешний вид – Редактор.

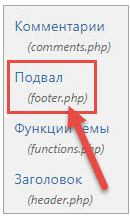
В правой колонке находим файл footer.php (Подвал) и кликаем по нему.
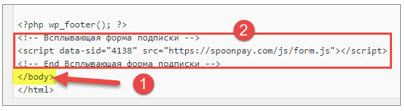
Слева появится код этого файла. Прокручиваем окно в самый низ и находим закрывающий тэг
</body> 1
Перед ним нужно вставить КОД формы подписки 2. Жмем кнопку Сохранить

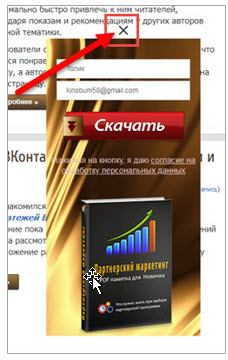
После загрузки блога, через 11 сек. (такое время мы поставили) появится Форма подписки.
Если ее надо закрыть, то над формой есть «крестик».

Код всплывающего окна, можно попробовать вставить в виджет (в код виджета), об этом я писал выше.
Всплывающее окно по клику
Это когда у вас на блоге сначала появляется кнопка, с какой-то надписью, например, «Очень хочу эту книгу» и после клика по ней, появляется окно с формой подписки.

Первый шаг, выберите тип формы 1 (Всплывающее окно по клику) Кнопку возьмем из Готовых решений 2 (вы можете загрузить с компьютера).
Пишем Название кнопки 3 и Загружаем фоновое изображение 4 (о фоновом изображении см. выше).
ВАЖНО! Не забывайте, если вы выберете тип формы Всплывающее окно по клику, то вам нужно настроить ДВЕ кнопки.
Настройки одинаковы.

Выберите положение (как на скриншоте, но можно и нужно поэкспериментировать) и жмем Сохранить.

После сохранения мы снова попадаем в окно с формами. Выбираем нужную форму, копируем код

Находим файл footer.php, тэг /body и перед ним вставляем код (см. выше, мы это уже делали). Жмем Сохранить и смотрим, что получилось.
У меня кнопка появилась в самом низу блога.
Я попробовал вставить в файл header.php (Заголовок), кнопка переместилась вверх блога.
Предлагаю 3 варианта:
1-й, вставьте в любой текст (в любую статью), вы уже знаете, как это делать
2-й, вставить в виджет, который уже у вас есть, это мы тоже делали
3-й, создать новый виджет и вставить код формы, в этот виджет, но помните, при создании формы подписки, в настройках, подберите ширину кнопки, чтобы она не выступала за границу виджета, как на скриншоте.

Если вы разбираетесь в HTML-коде и знаете CSS, то вы без труда вставите кнопку в любое место вашего блога.
Рассылки
Здесь собирается вся информация о ваших рассылках
1. Отправленные рассылки
2. Запланированные рассылки
3. Дополнительные рассылки
Сейчас открыта вкладка Отправленные рассылки, можно посмотреть сколько писем ушло, сколько прочитано, сколько открыто ссылок, ошибки отправки и сколько отписалось.
Есть две иконки 4, Повторно отправить рассылку и Посмотреть статистику.
Во вкладках Запланированные и Дополнительные рассылки, та же самая информация.

Нажмем на кнопку Добавить рассылку. В этом разделе можно добавить новую рассылку.
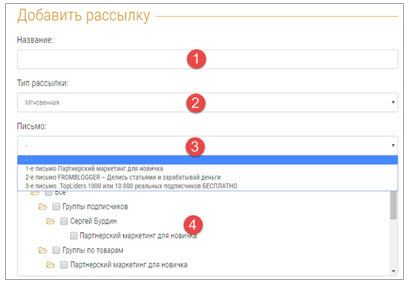
Пишем название рассылки 1 выбираем тип рассылки 2:
- мгновенная (рассылается сразу)
- отложенная (внизу появляется поле, где нужно ввести время отправки рассылки)
- дополнительная – для каких рассылок сделать дополнительную рассылку (выбрать из списка)
Выбираем письмо для рассылки (из выпадающего списка) 3 и для каких групп отправит рассылку 4. Нажимаем Сохранить.

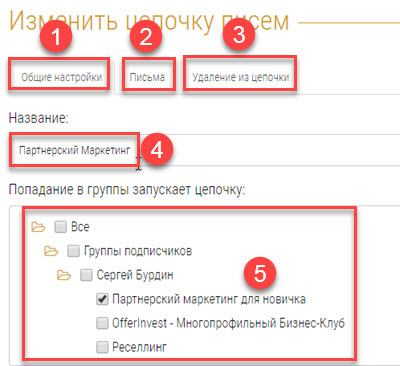
Цепочки писем. Общие настройки
В этом разделе имеются 3 вкладки: Общие настройки 1, Письма 2, Удаленные цепочки 3. Сейчас открыта вкладка Общие настройки.
Здесь нам нужно придумать Название цепочки писем 4 и выбрать группу 5, при попадание в которую запускается серия писем (цепочка писем).

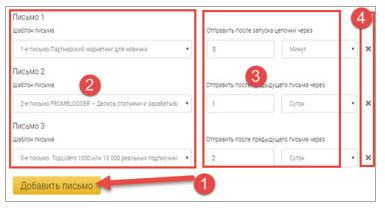
Чтобы создать цепочку писем, эти письма должны быть написаны зараннее, в разделе Письма (см. выше). Чтобы добавить очередное (или первое) письмо в цепочку, нажмите кнопку Добавить письмо 1.
В цепочку добавится очередное письмо 2
Справа от письма нужно выставить время отправки письма 3 (в мин., час., сутках) Ненужные письма можно удалить из цепочки писем, нажав на крестик 4.

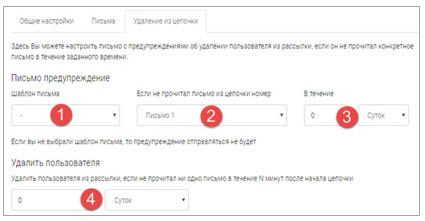
Удаление из цепочки
Здесь Вы можете настроить письмо с предупреждениями об удалении пользователя из рассылки, если он не прочитал письмо в течение заданного времени.
1 – Из выпадающего меню выберите шаблон письма с предупреждением (письмо должно быть написано зараннее)
2 – Если не прочитал письмо из цепочки и укажите письмо из выпадающего меню
3 – Укажите время, время в течении которого должно быть прочитано письмо
4 — удалить пользователя из рассылки, если не прочитал ни одно письмо в течение – выставляем время. Нажимаем Сохранить.

Это в общем-то все о рассылке на сервисе Spoonpay
Сервисы компании Freedom Technology
OFFERINVEST — Freedom Technology
OFFERHOST — хостинг — мощные сервера в Европе (отдельная регистрация). Можно купить хостинг за 19 руб./мес. – это всего 228 руб./год.
HUNTERLEAD — Рекламная сеть (низкая цена на рекламу)
LOOKATLINK — Сервис сокращения ссылок (ведется статистика переходов по ссылкам)
7BOOSTER — Рекламная бизнес сеть, плюс доходная партнерская программа
OFFERLANCER — Биржа фриланса (можете предлагать свои услуги или найти исполнителя для своих проектов) (отдельная регистрация) – у меня не загружается
SHOTBI — скриншотер, создание скриншотов. Делись своими скриншотами и зарабатывай на этом
SPOONPAY — прием платежей и большой каталог инфопродуктов (можно выставить на продажу свой инфопродукт или купить понравившийся), есть партнерская программа.
FROMBLOGGER — Пиши статьи и зарабатывай. Пользователи сайта получают вознаграждение за то, что делятся понравившимися статьями или дают им свою оценку, а авторы получают еще больше посетителей на свою страницу
SolusPage — создание страниц для своих курсов
WEBCASTOR — комната для ведения конференций
 4 книги по четырем сервисам
4 книги по четырем сервисам
компании Freedom Technology